Aujourd’hui on s’intéresse aux publications “lourdes” que sont ces chers rapports annuels, rapports RSE, rapports intégrés, bilans sociaux, documents d’assemblée générale, etc.
Pour de nombreuses entités, l’établissement de ces documents est obligatoire. Ouvrages complexes et exigeants, ils sont destinés à informer les différentes parties prenantes quant à l’activité de la société, ses ambitions pour les années à venir, son regard quant à l’année passée, …
Renfermant un ensemble d’informations que l’on penserait trop souvent indubitables et à peine parcourues, tant la mise en forme est qualifiée de secondaire face au fond même du propos… On a tendance à associer le rapport annuel à une suite de tableaux Excel, graphiques laids et illisibles, notes de bas de page plus longues que l’article même, annexes de 3 kilomètres, etc.
Alerte Spoilers ! Maquettistes comme Graphistes aiment le rapport d’activité ! Parce que c’est cool, parce que ça peut être fichtrement beau et orchestré, et qu’on s’en donne à coeur joie de créer de la visualisation de données.
Parce qu’en effet, il y a belle lurette que les sociétés ont embrassés la culture du data design au service d’un contenu intelligemment et agréablement mis en valeur. C’est fini le pavé cale-porte qu’on ouvre une demi seconde pour jouer l’intéressé(e).
Éditer son rapport d’activité, c’est participer à la communication active de son image. Les entreprises le savent et elles se prennent au jeu de “l’objet à consulter de l’année”. Exercice laborieux dans la constitution de son fond il est vrai, il n’en n’est pas moins une réelle opportunité de communiquer ses réussites, ses valeurs, la pluralité de ses équipes, ses réalisations, engagements et ambitions.
En somme, travailler ces publications, c’est valoriser son image et participer à la stratégie de sa communication. Ces documents sont des outils stratégiques et fédérateurs, dont il est important de réaliser la portée de communication interne, mais également externe.
On ne vous apprend rien n’est-ce pas ! Par contre, on peut faire avec vous le tour de ces petites pépites graphiques qui émoustillent nos regards de créatifs. On en prend pleins les mirettes !
Le Report Love :
- Les Graphiquants pour KERING :
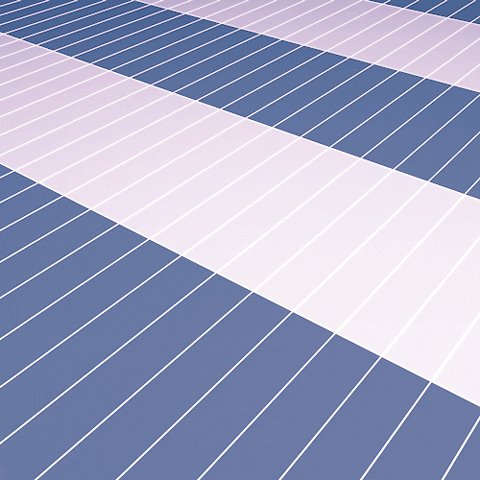
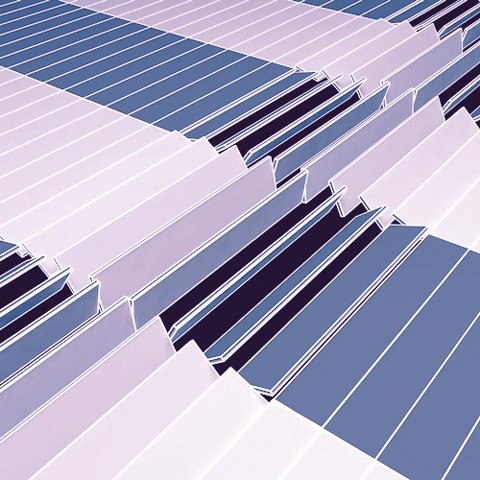
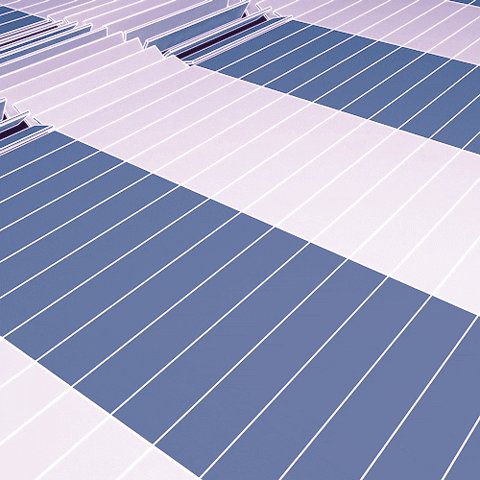
Année après année, on attend avec impatience de visualiser le rapport annuel de Kering, effectué par le studio graphique des Graphiquants. On vous a sélectionné la version 2015…

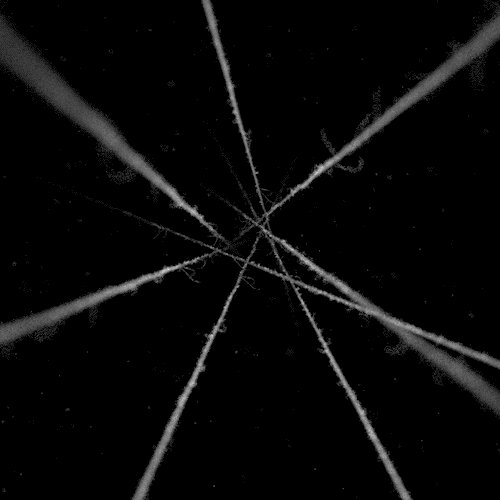
Une utilisation intelligente et toujours très brandée du “K” de Kering. Une grille “coupée-décalée”, des visuels élégamment et sobrement apposés afin d’illustrer les marques du groupe (Gucci, Bottega Veneta, Alexander Mc Queen, Volcom, etc.)
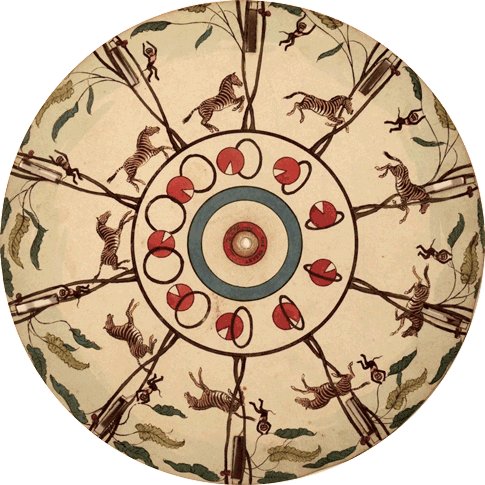
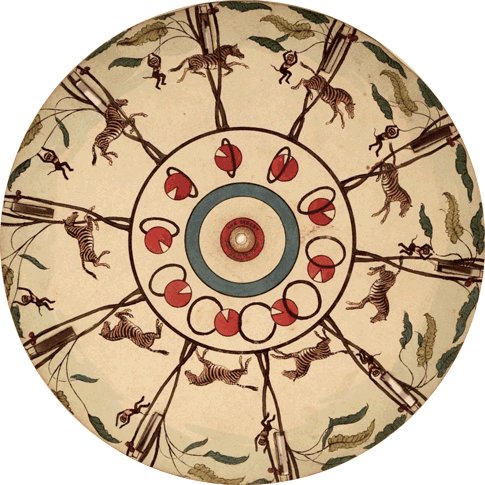
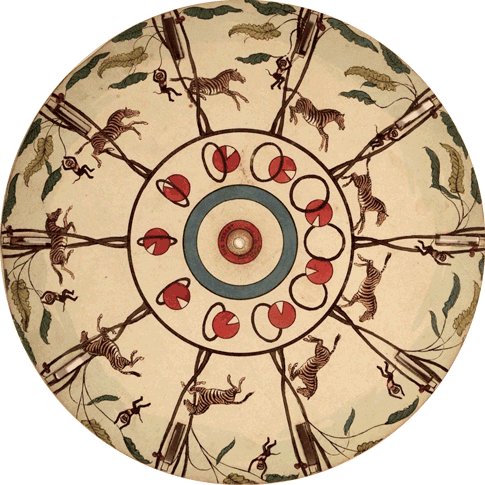
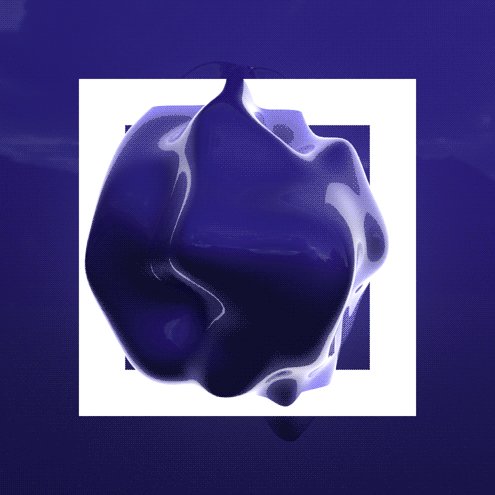
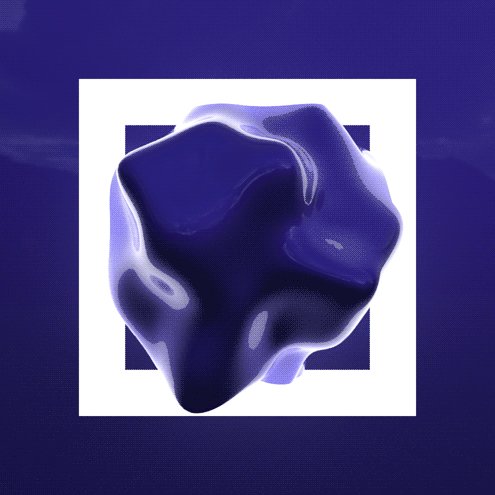
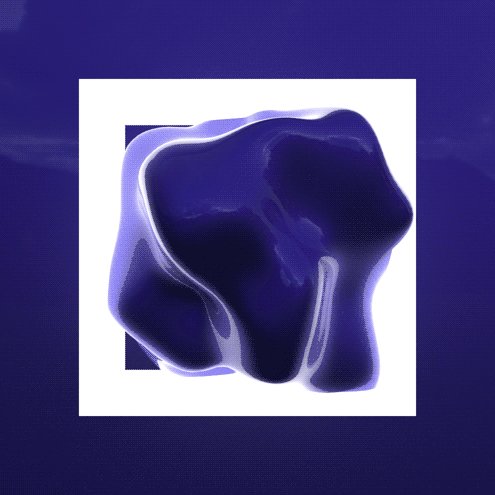
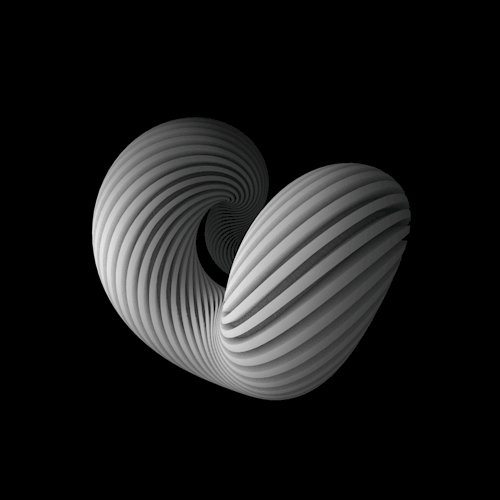
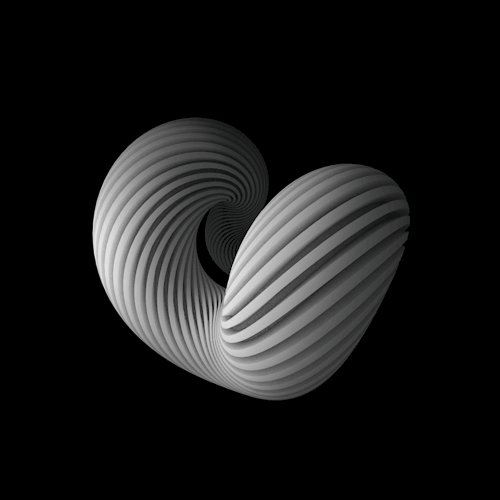
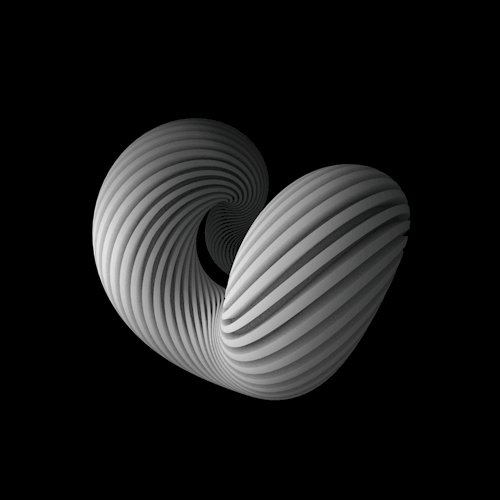
- …ainsi que l’indémodable version 2014 :



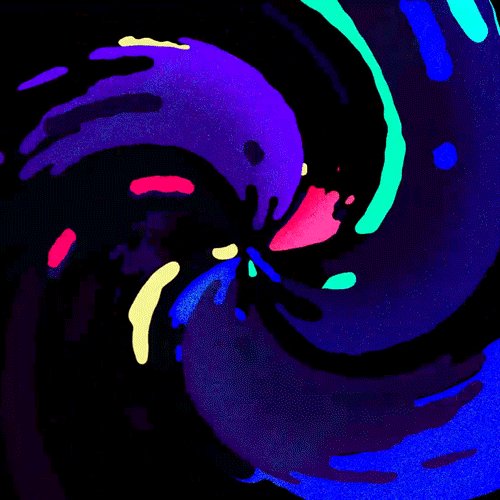
Notre amour du pattern, des dégradés éthérés et de la forme pour la forme, ne s’en remet toujours pas, 4 ans après. La version 2017 est visible ICI. Bien que nous ayons publié un article sur l’épure totale du brutalisme dernièrement, nous nous avouons un peu déçus par la version de cette année… Graphiquement parlant, on est restés sur notre faim.
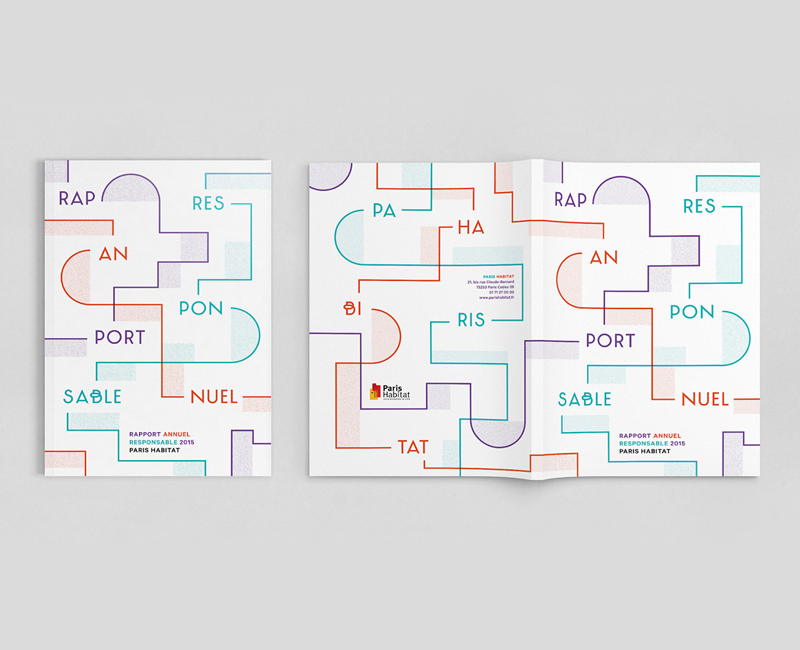
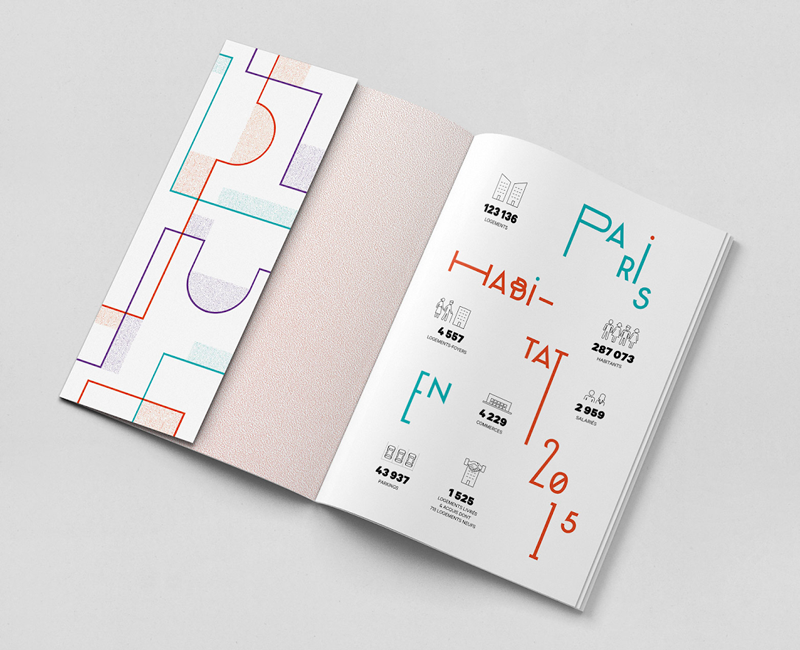
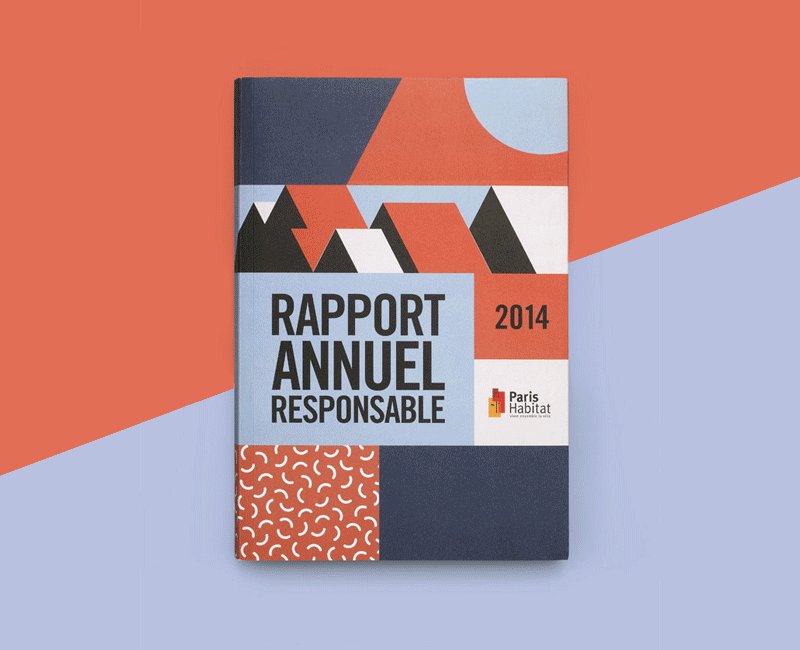
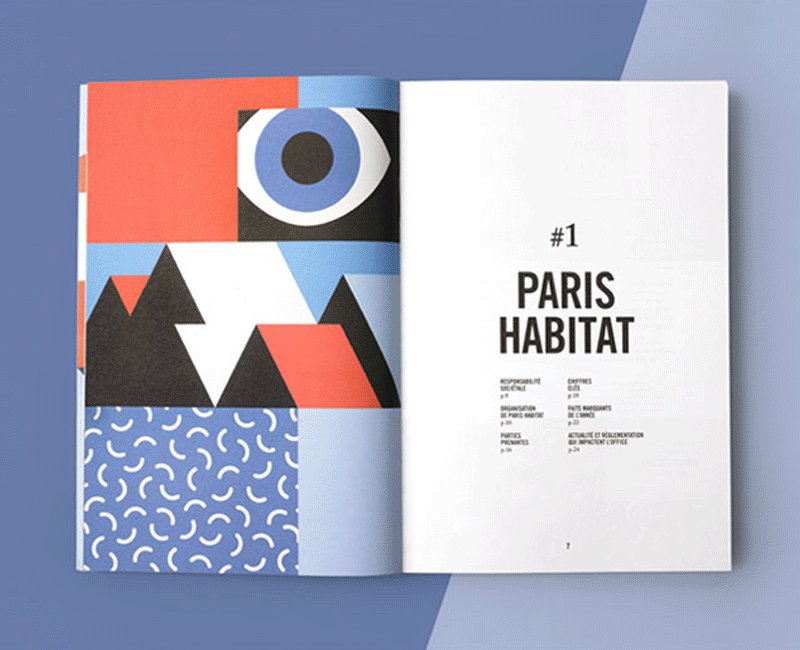
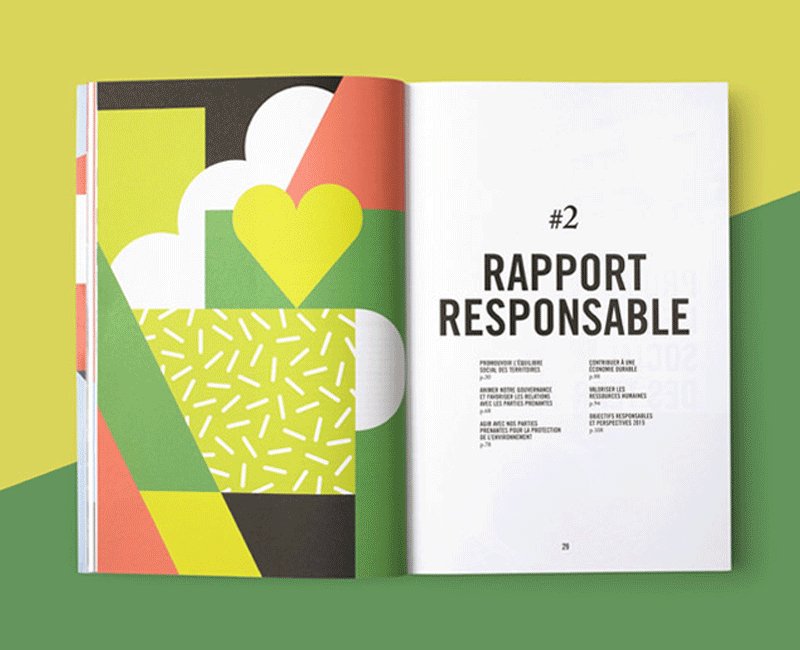
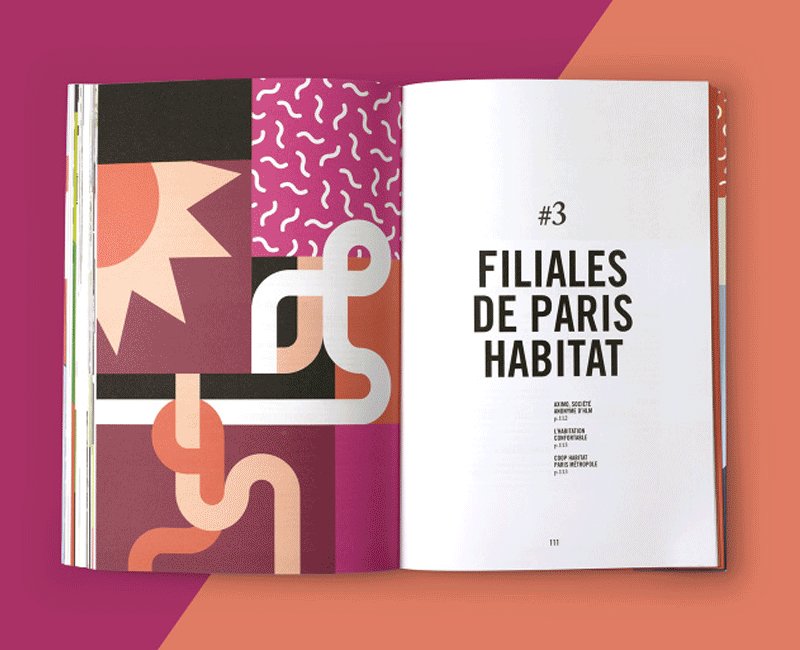
- Caroline Fabès pour PARIS HABITAT :
Une grille constructiviste ; et on comprend pourquoi, lorsque l’on parle d’habitat. La typographie se fait immeuble, dessinant avec les motifs présents le plan d’un rapport annuel mobile et contemporain.




Ici on retrouve la présence forte de la construction ; comme éclatée et très acidulée. On s’amuse, c’est beau, c’est fun. A consulter son rapport annuel, il fait bon vivre chez Paris Habitat !
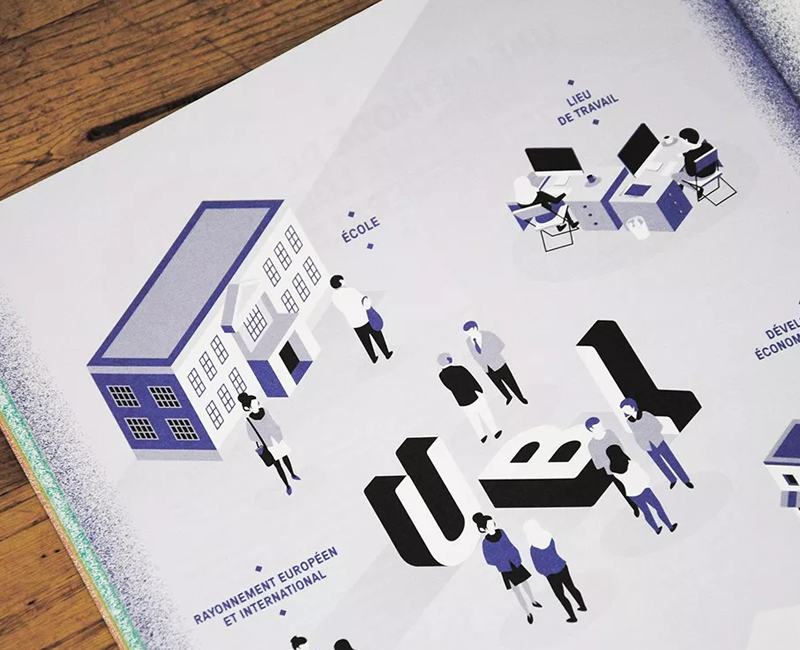
- Aussi acidulé et dans le jeu de formes aux lignes de conduites très construites, le rapport annuel de l’Université Bretagne Loire (UBL), réalisé par Pollen studio en 2017 :




Le cartouche du logotype est repris et décliné comme pour dévoiler les diverses strates du document imprimé. Une grande part à l’illustration humanise le rapport d’activité. L’ajout de “bruit” dans l’illustration et les aplats de couleurs rend plus sensible le travail de l’édition.
- Du même studio graphique, et avec le même traité “bruit”, le rapport annuel de Ouest Valorisation, en 2017.

“Le bruit un jour, le bruit toujours !” Chez Agence’O, on aime particulièrement ce traité. Nous l’avons notamment utilisé pour le rapport annuel 2018 de Paris21, Partenariat dont le but est de promouvoir, influencer et faciliter la croissance des pays en voie de développement, à l’aide notamment d’une meilleure utilisation des statistiques.




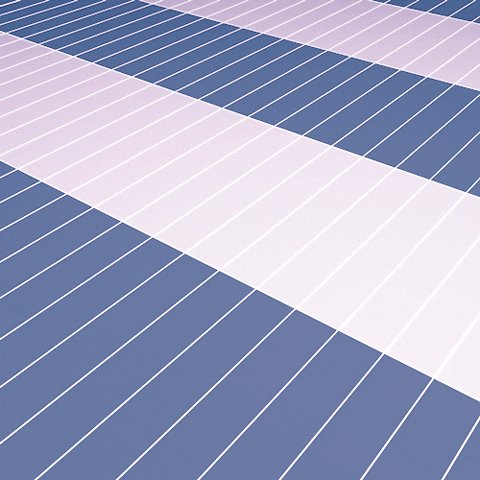
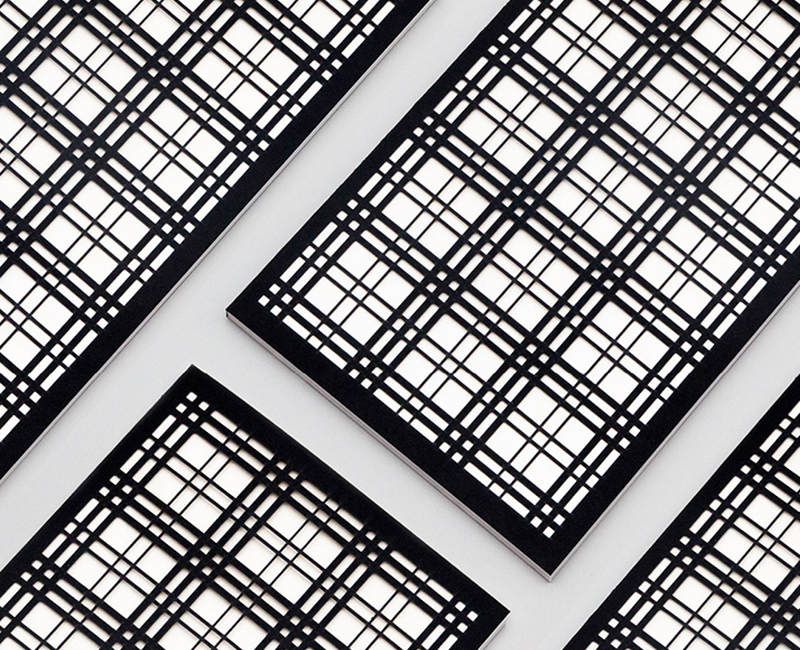
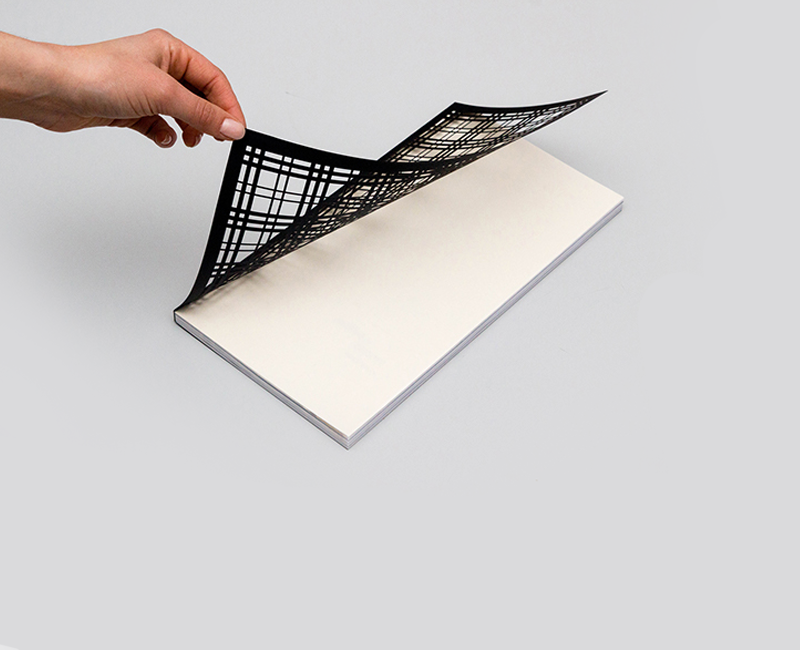
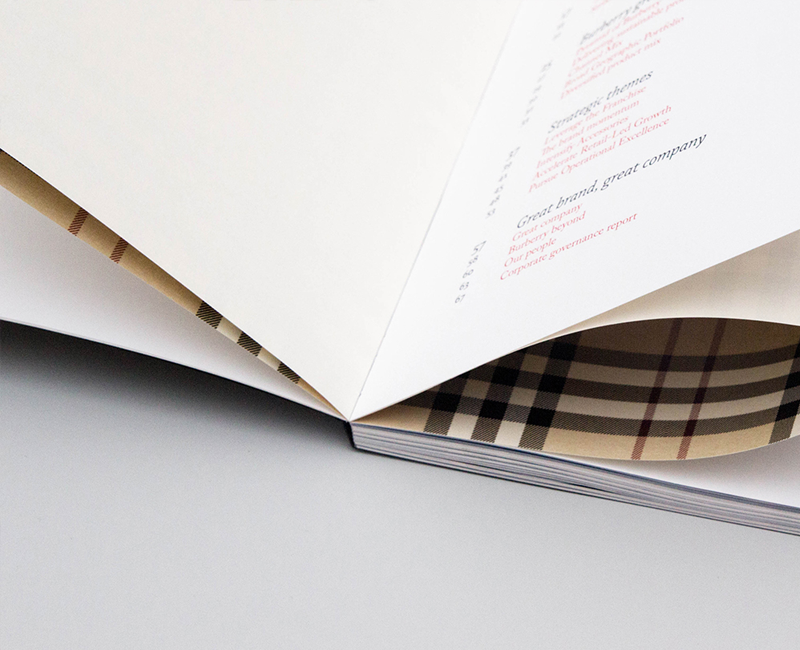
- ôde aux carreaux emblématiques de la maison Burberry, réalisée par Tiffanie Sibille en 2015 :




De la même manière que l’exploitation poussée du logo Kering par Les Graphiquants, Burberry décline ici son célèbre pattern, imprimé en transparence sur la couverture, servant de base aux différents graphiques du rapport, ainsi qu’en reliure japonaise au revers des pages. Une édition au graphisme très propriétaire !
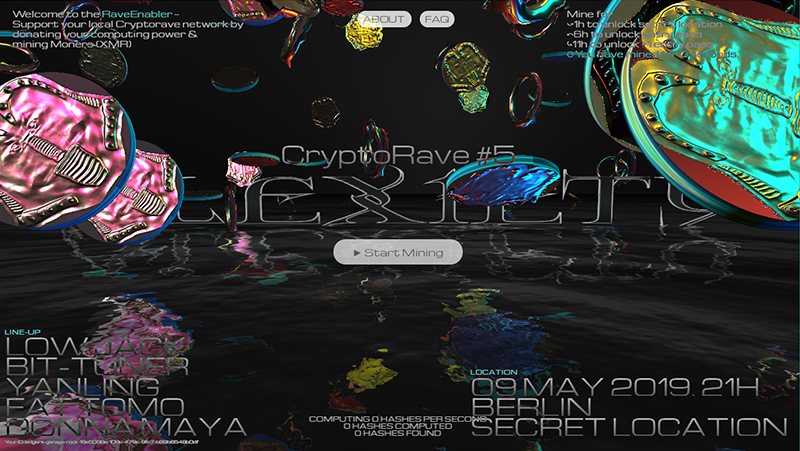
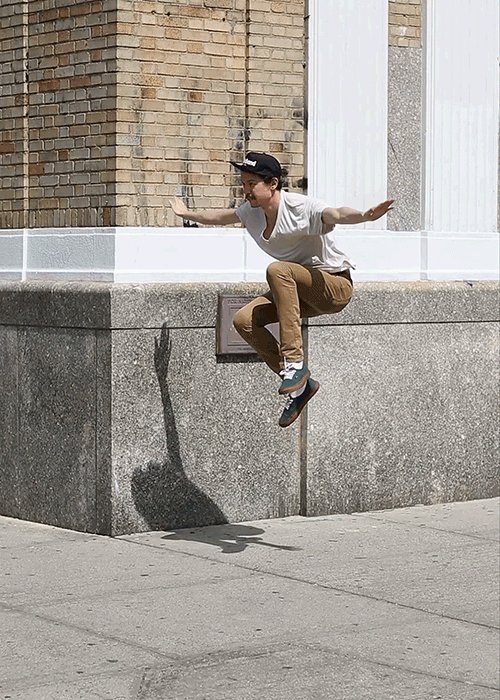
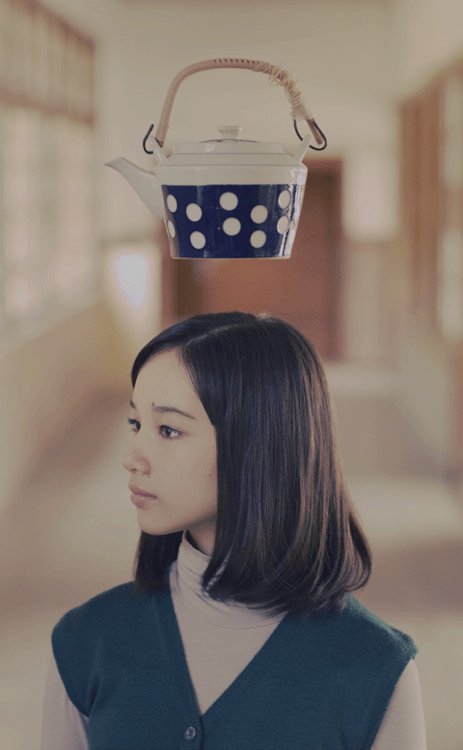
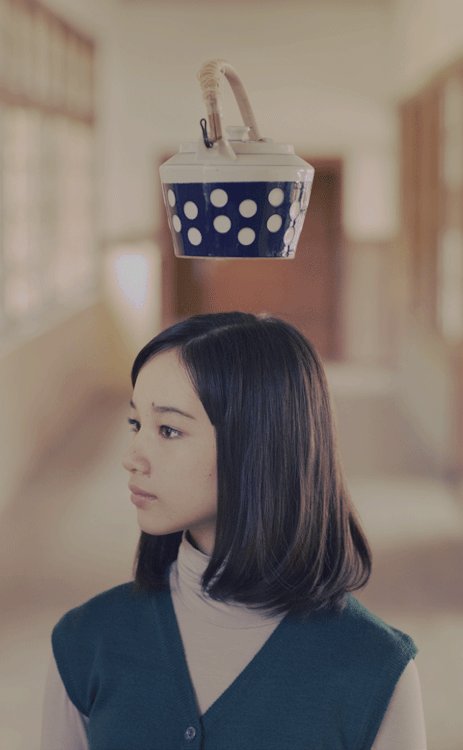
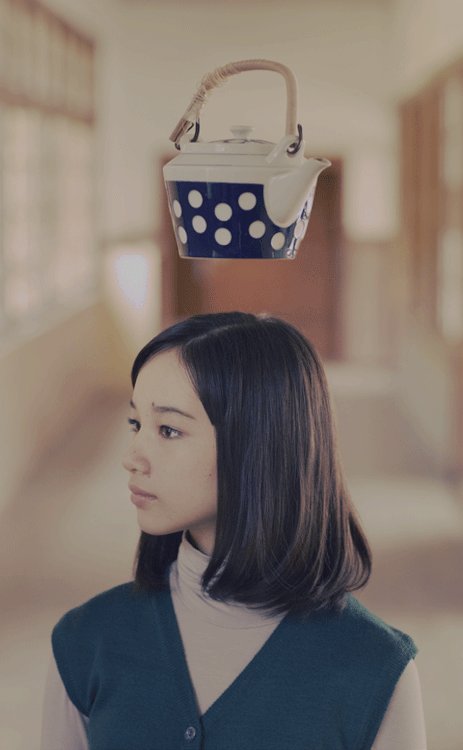
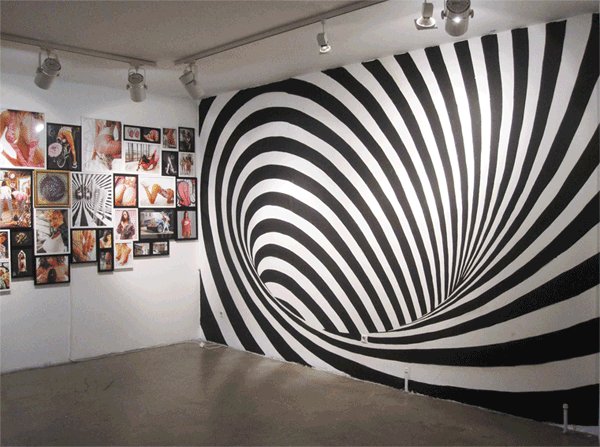
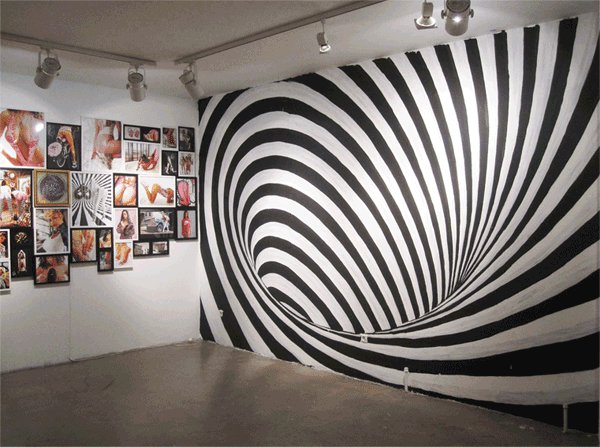
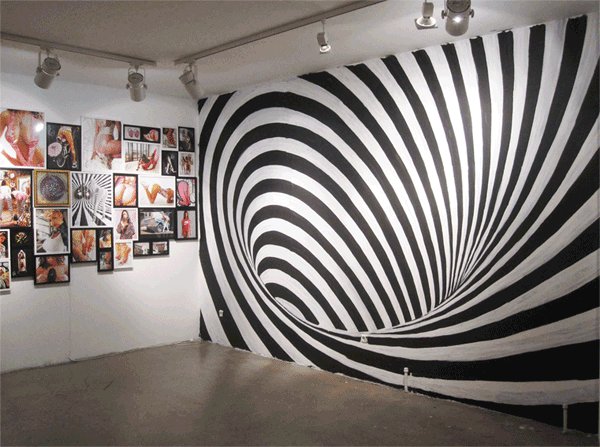
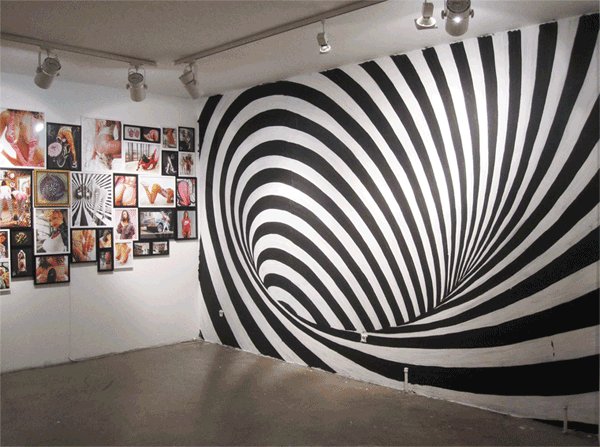
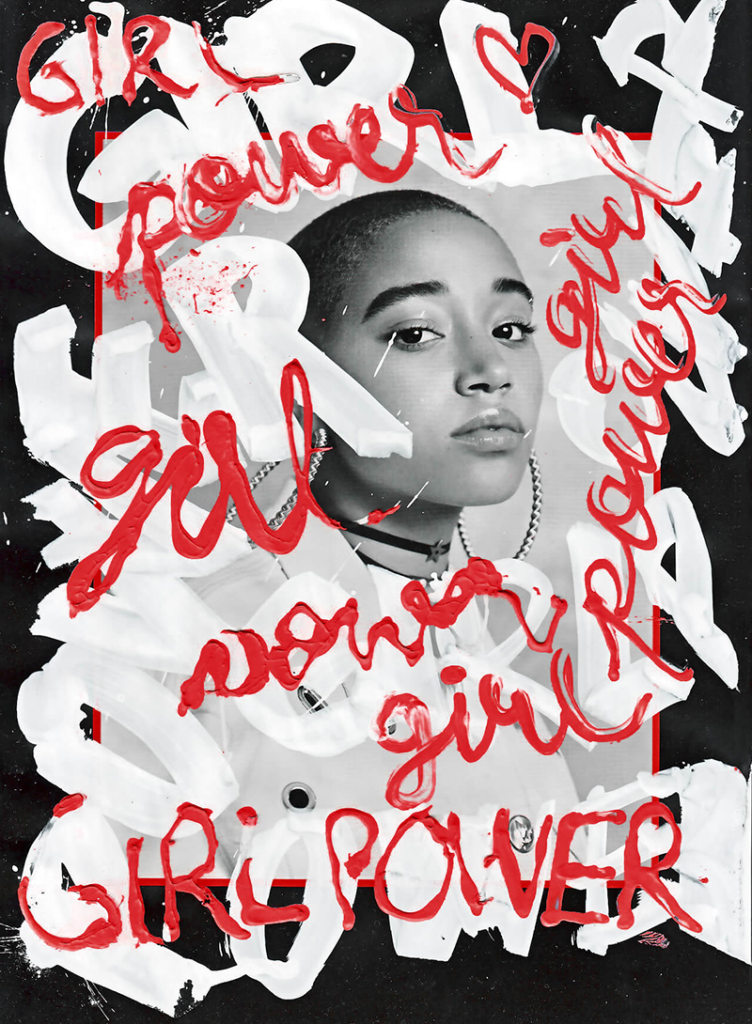
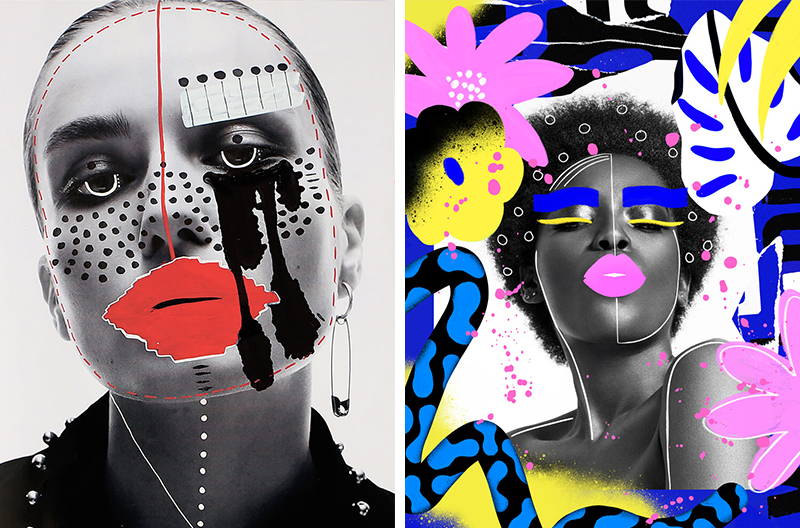
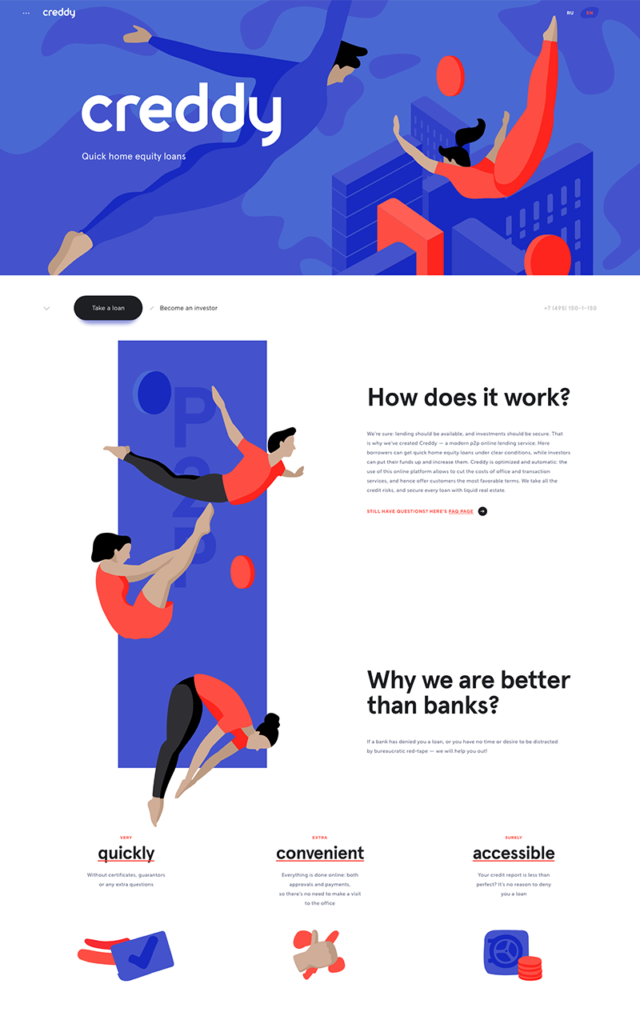
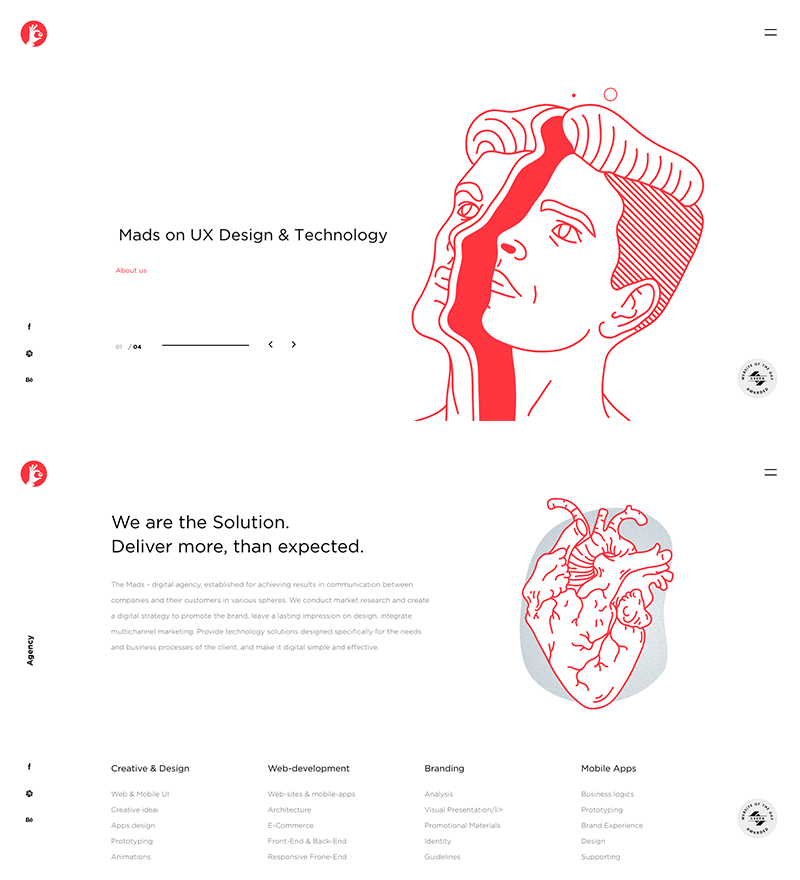
- Un bond très arty pour Art&Innovation Space (on comprend pourquoi 🙂 par we3studio en 2017.
Traitée comme un magazine et présentée de manière aussi disruptive, on salue cette édition au design très innovant !




La rentrée est belle et bien sonnée, et avec elle, son flot de rapports à créer. De notre côté, on a déjà commencé à imaginer, designer et maquetter ces fameux rapports.
Si vous souhaitez discuter du vôtre avec nous, voici notre numéro, on se fera une joie de concevoir vos datas !