Qu’il s’agisse de l’essor des sites web à page unique, de l’importance accrue accordée à la typographie ou de l’adoption d’éléments de design en 3D, la création d’un site remarquable se joue dans les détails. Cette année encore, l’accent sera mis sur l’expérience des utilisateurs et leur interaction avec les éléments de conception des sites. Tour d’horizon des tendances phares du design pour 2022.
Nous sommes confrontés à un scénario compétitif, dans lequel les utilisateurs passent de plus en plus de temps en ligne.
Notre défi ? Fournir à la fois :
- une expérience de navigation efficace,
- une interface forcément contemporaine et à l’image de la marque,
- une rédaction juste, authentique et percutante,
- le tout en créant un lien émotionnel avec les internautes.
Quid de ces tendances ?
Curseur et interaction personnalisés
L’une des principales tendances de web design à la hausse en 2022, est le curseur personnalisé. Ces éléments, qui étaient traditionnellement laissés à leur état le plus basique, seront davantage personnalisés et offriront un style unique à chaque site web.
Mais, qu’est-ce que le curseur personnalisé ?
Il s’agit d’une illustration détaillée qui est ajoutée à la place du pointeur de souris par défaut et il peut constituer un pas de plus vers la personnalisation d’un site web.
Il est ainsi possible d’utiliser un curseur personnalisé en rapport avec la conception du site, l’activité de l’entreprise ou les messages à transmettre.
De la même manière, lorsqu’on personnalise un curseur, on peut également définir son interaction avec les éléments d’un site.

Autant vous dire que tous nos territoires graphiques comportent à présent des curseurs personnalisés !
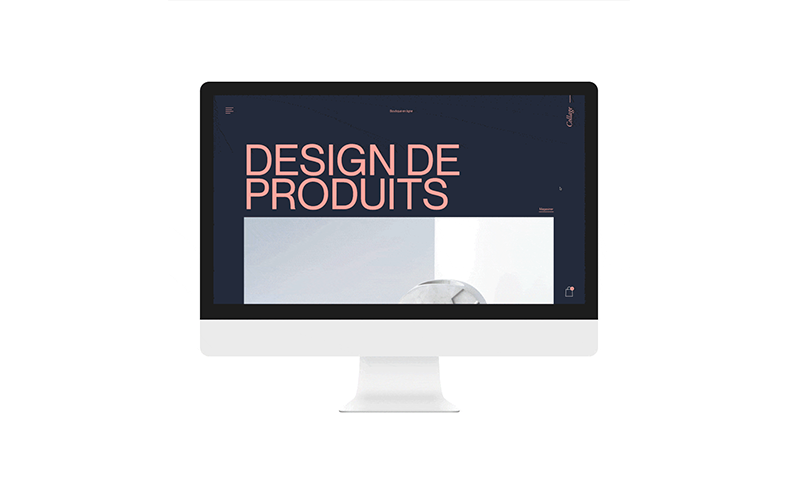
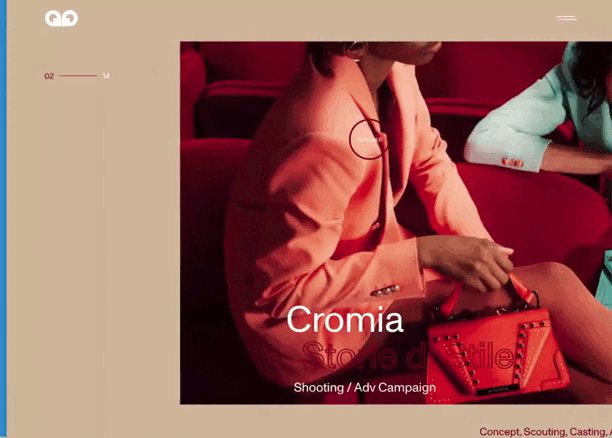
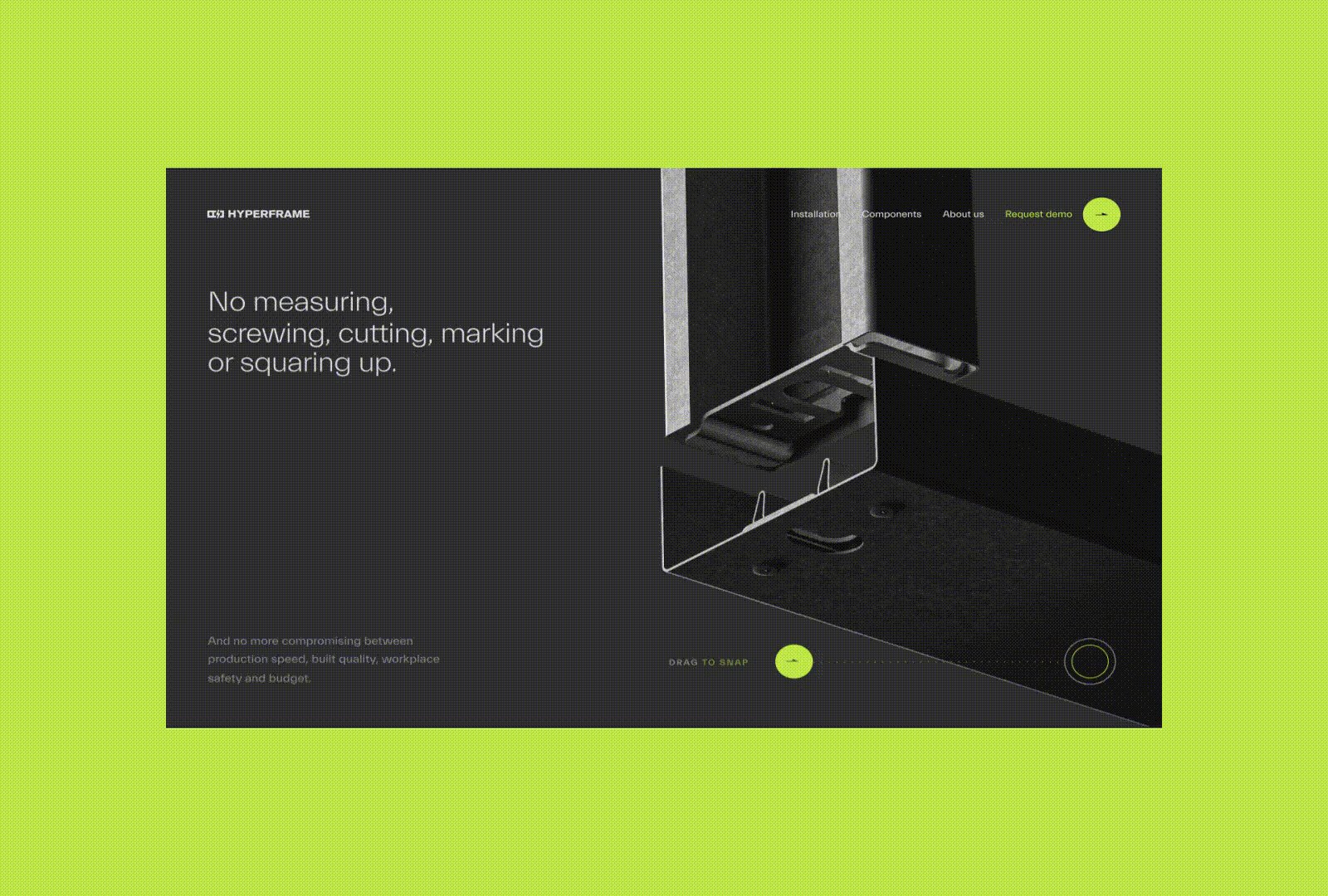
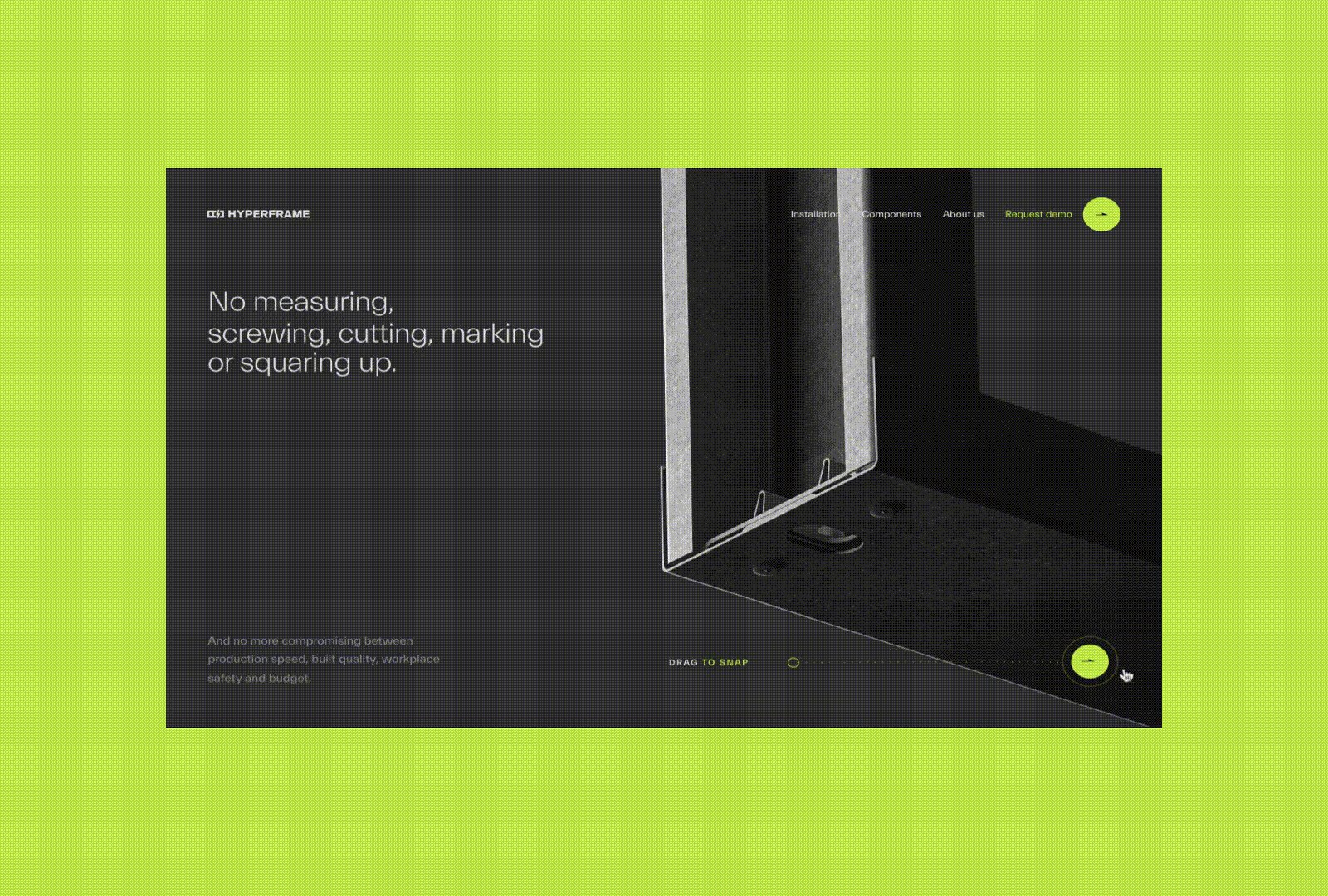
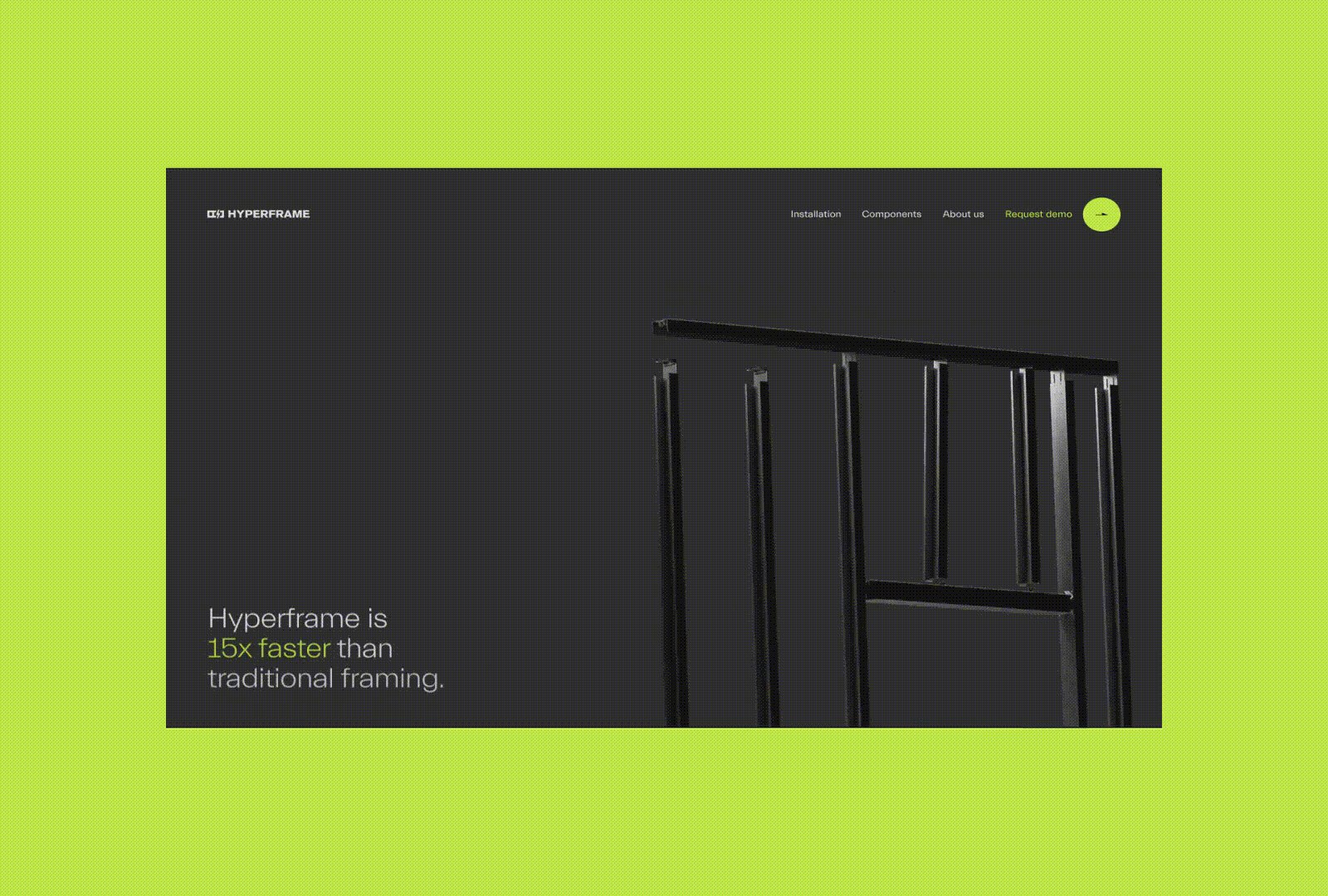
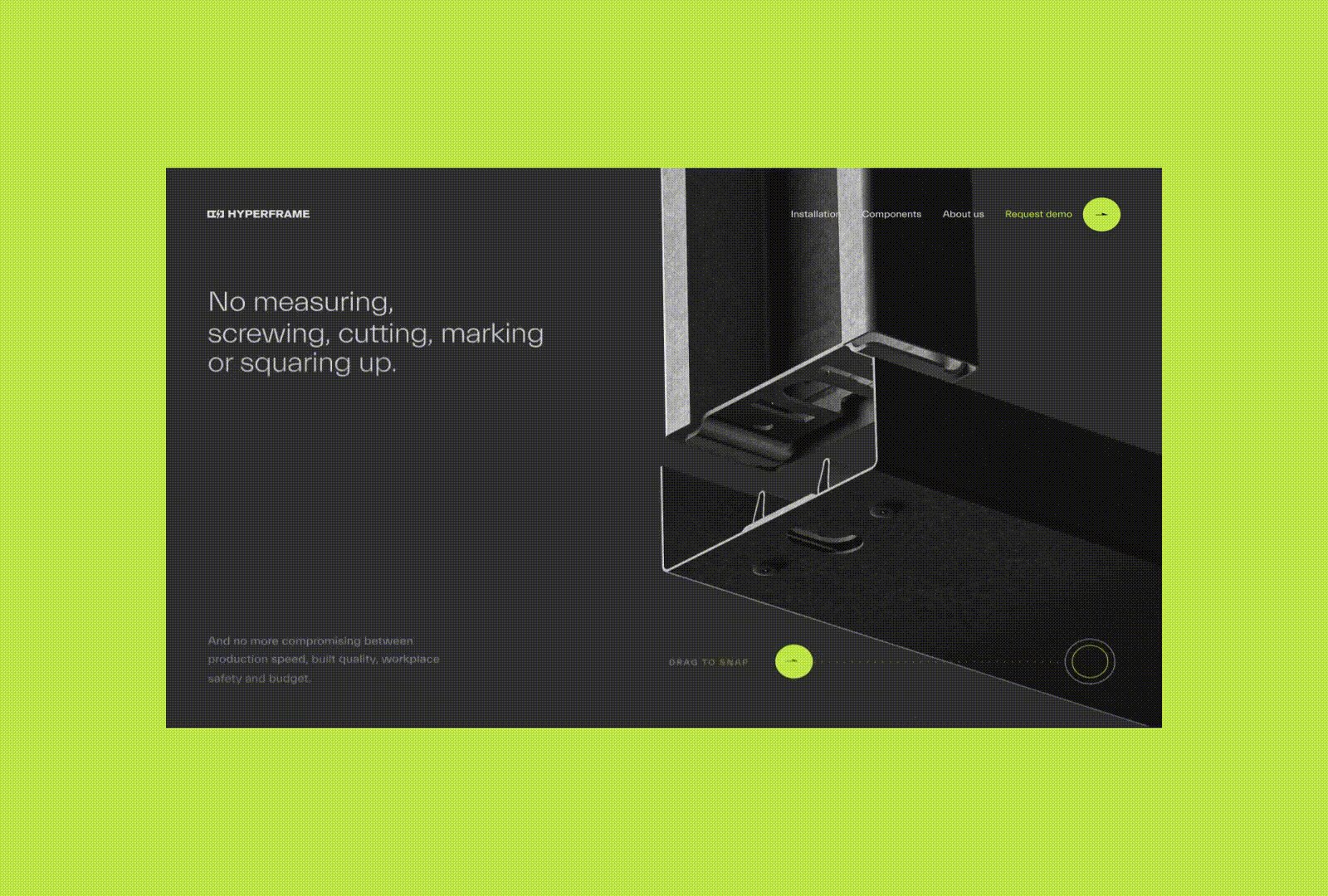
Scrolls interactifs
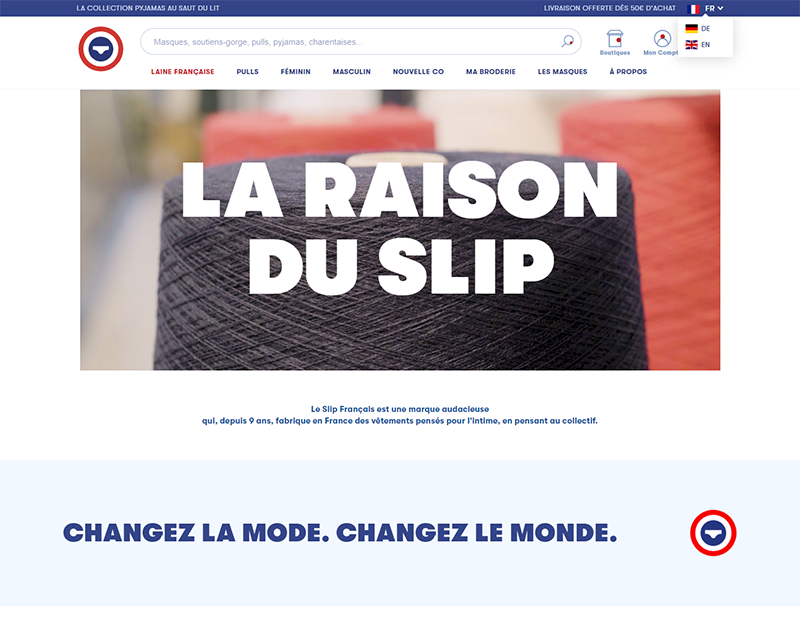
La navigation interactive en scroll est à présent une évidence.
L’outil de scroll interactif assure non seulement de naviguer verticalement sur le site, mais encore d’établir des interactions qui affichent le contenu de la page par un scroll horizontal.
Avec ce type d’interaction, il est également possible d’afficher progressivement des effets, des éléments visuels, des animations, entre autres.
Cette technique sera largement utilisée pour le storytelling à travers un site web. Par exemple, pour la narration d’un événement — historique, présent ou futur — ou sur des sites web commerciaux où le processus doit être montré sous forme d’histoire, comme les processus de fabrication.
Tous ces éléments interactifs peuvent être appliqués sans pénaliser la performance globale de votre site.

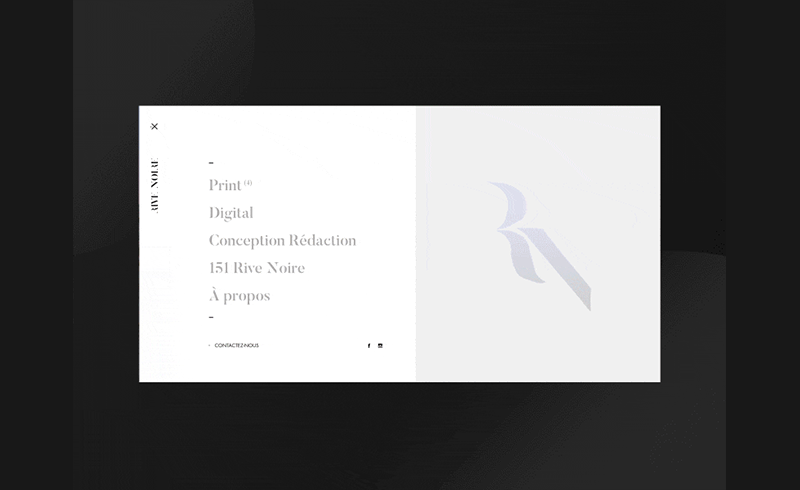
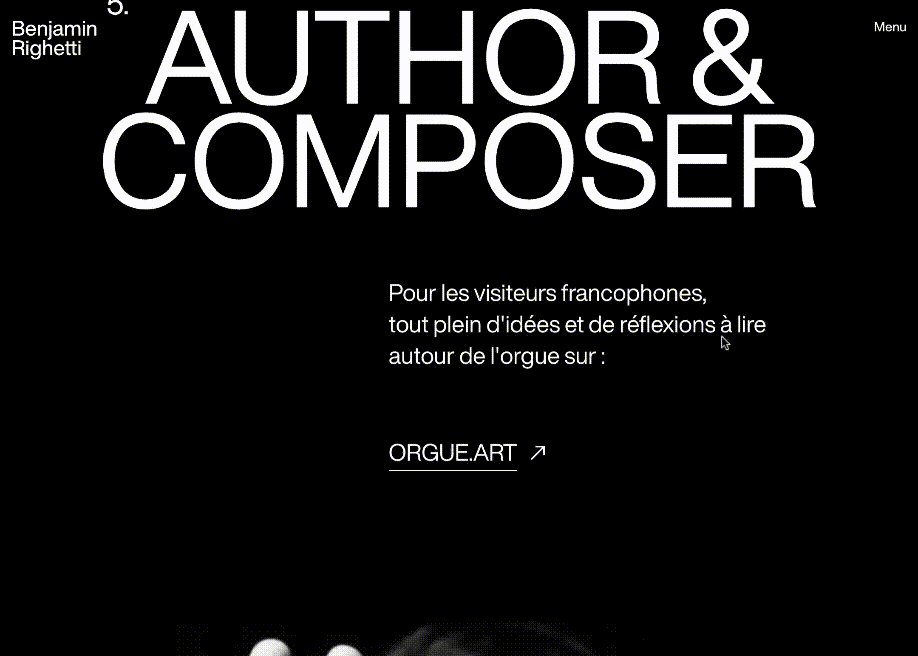
https://benjaminrighetti.com/ BENJAMIN RIGHETTI par Michael Garcia (France)
En parlant de performance des sites web…
Plus qu’une tendance ou une idée, il s’agit d’un principe fondamental des sites web bien conçus : la vitesse de charge prend de plus en plus d’importance.
La performance des sites est devenue une considération primordiale pour les développeurs web, car la mise à jour 2021 de l’algorithme de Google fait de la vitesse un élément plus important qu’auparavant pour le référencement SEO.
Cette évolution reflète également les attentes plus élevées des utilisateurs concernant la vitesse des sites, puisque 53 % d’entre eux abandonnent une page qui met plus de 3 secondes à se charger.
L’époque où l’on attendait patiemment les écrans de chargement est terminée, et cela est dû en partie à la pénétration du mobile. Tout web designer aspire à rendre son site facilement accessible, notamment à partir de dispositifs mobiles.
De nombreuses tendances en création web, telles que le minimalisme ou les sites à long-scrolling, reposent sur cette notion de performance, puisqu’elles impliquent l’absence d’éléments superflus susceptibles de ralentir le chargement des pages.
Après, cela n’empêche pas de designer des loaders sensés et immersifs, qui parfois font de ces 2 petites secondes d’attente un espace de communication privilégié.
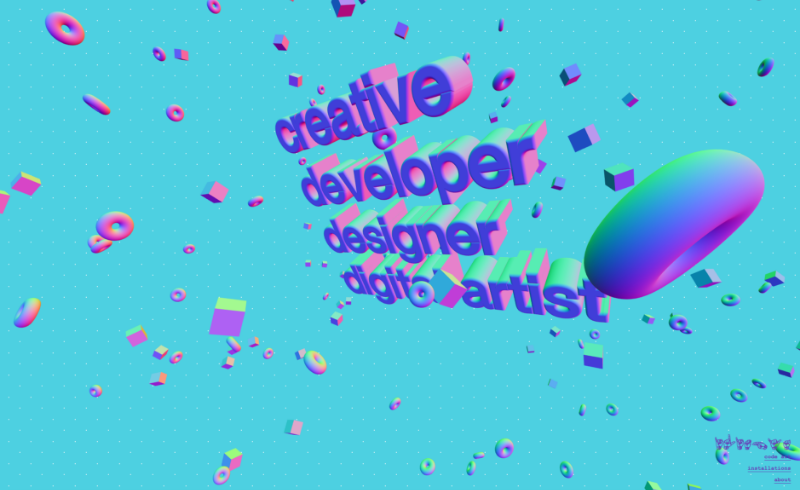
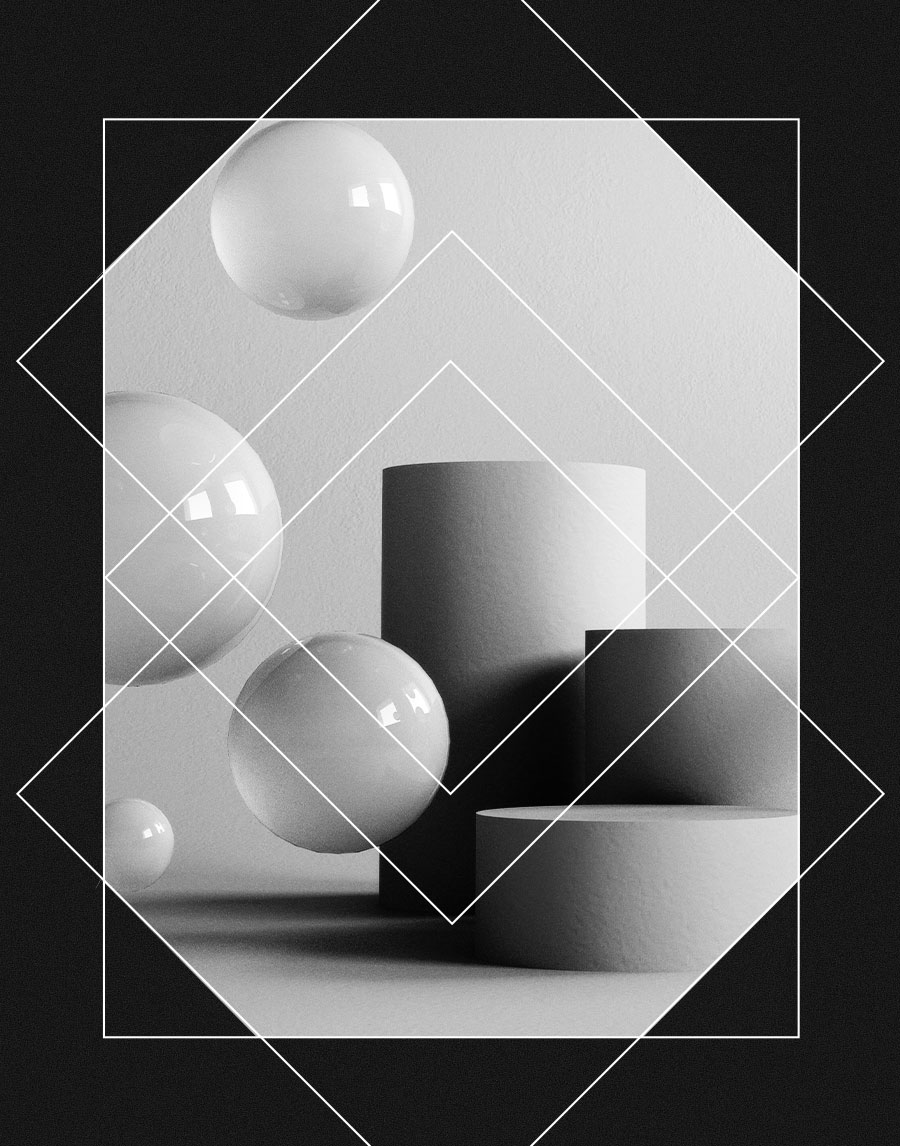
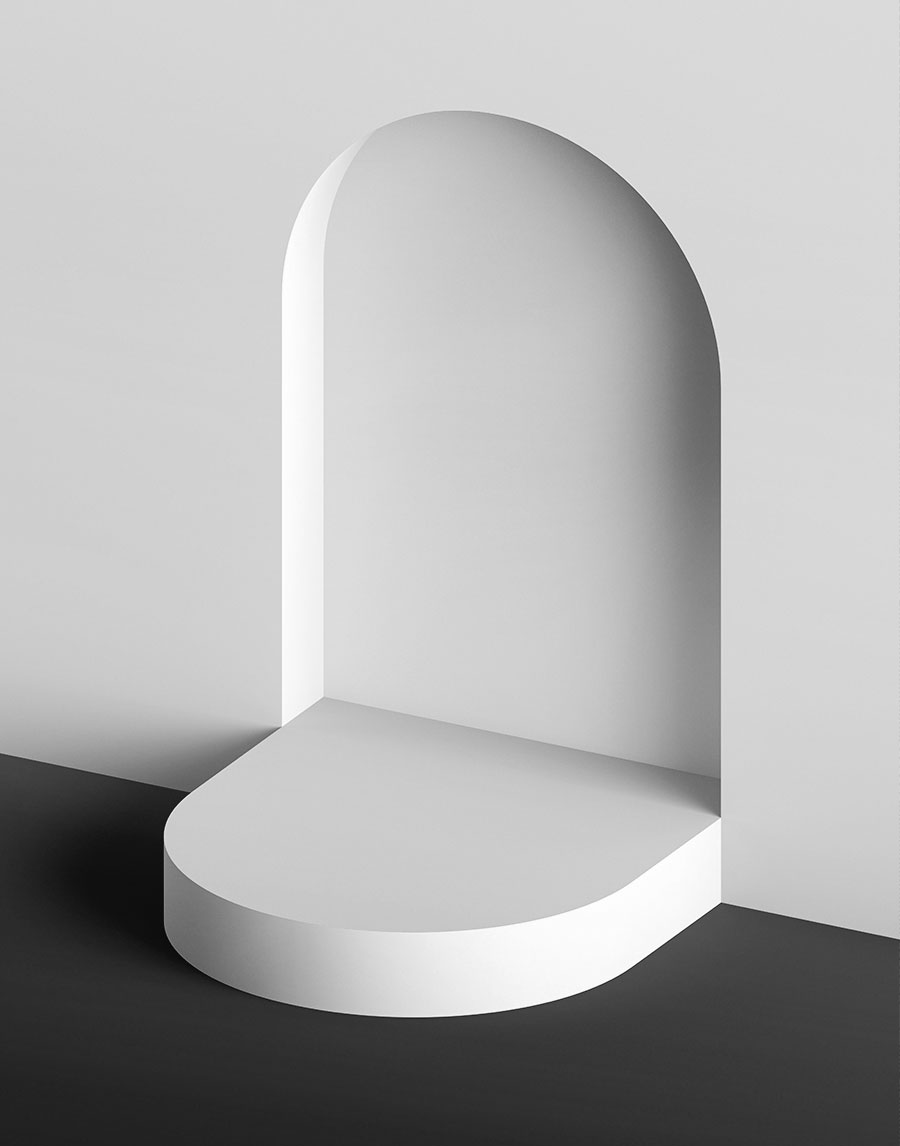
3D Design
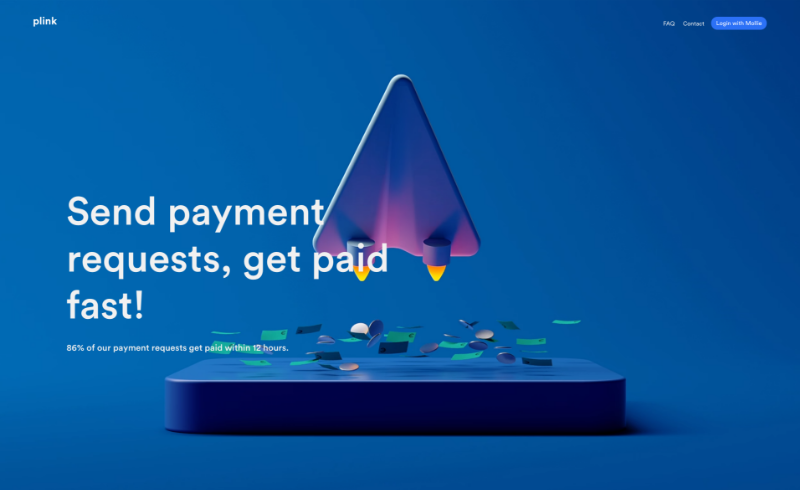
L’effet 3D est une autre tendance qui s’impose cette année. Cela fait d’ailleurs un petit moment qu’on en voyait un peu partout. Qu’il s’agisse de composants textuels, de graphiques abstraits ou de vidéos transparentes, les éléments 3D sont utilisés comme des éléments de conception autonomes pour créer un effet original.
C’est une tendance qui a évolué. L’engouement pour les idées maximalistes en 2021 a créé des conceptions web comportant de nombreux styles d’éléments de mouvement et de vidéos transparentes. Mais, en 2022, le mouvement sera synonyme d’images 3D et sera appliqué de manière plus précise.
Les éléments 3D sont une ressource de plus en plus populaire dans le web design, car la technologie les a rendus plus accessibles et l’on peut les combiner avec l’interactivité. Leur principal problème a toujours été la lenteur du chargement, qui peut nuire à la performance du site web, mais les progrès technologiques rendent cet obstacle de moins en moins important.

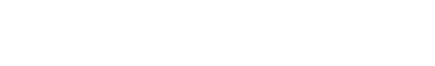
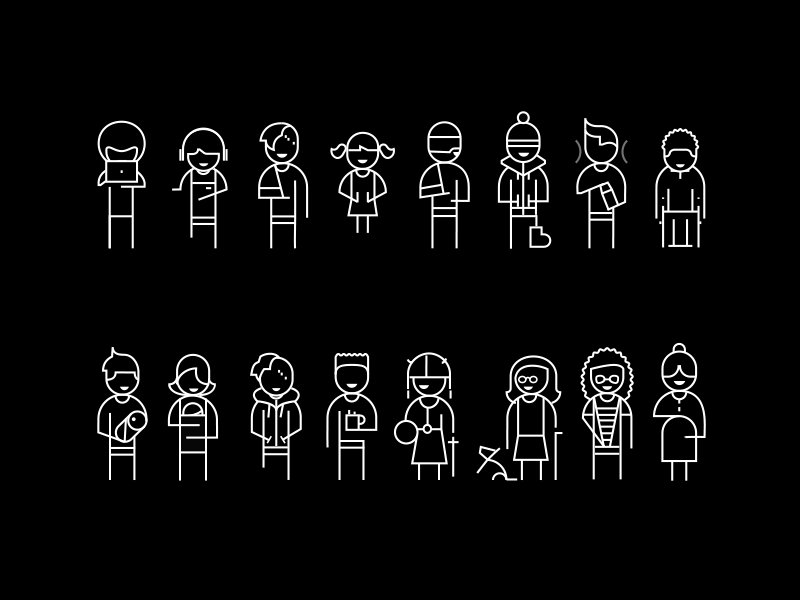
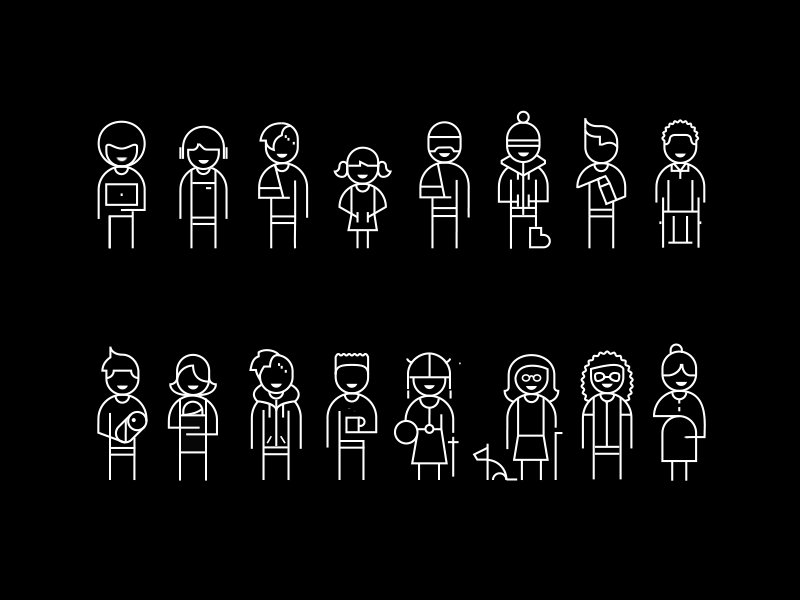
Design inclusif
L’inclusion et l’accessibilité sont plus qu’une tendance. Il est de plus en plus nécessaire que la conception de sites web tienne compte des besoins de chacun.
Disposer d’un site sur lequel tous les utilisateurs peuvent naviguer et interagir contribue à augmenter la conversion, stimuler votre référencement SEO et vous aider à atteindre un public plus large. Et puis, c’est normal n’est-ce pas ?
Cette nécessité de rendre la conception web plus inclusive englobe également le contenu et le langage utilisé pour transmettre votre message. Il ne s’agit pas seulement de ce que vous dites, mais aussi de comment et où cela est dit.
Le texte alternatif, le texte lisible (police, taille et couleur) et le fait d’éviter le texte sur les éléments visuels sont autant de moyens de s’assurer que chacun(une) pourra lire ce que votre site a à dire, quel que soit son niveau de langage ou ses capacités.
On vous explique quelques éléments qui améliorent l’accessibilité de votre site web comme les couleurs contrastées, l’utilisation de balises alt fonctionnelles et les sous-titres pour les vidéos.

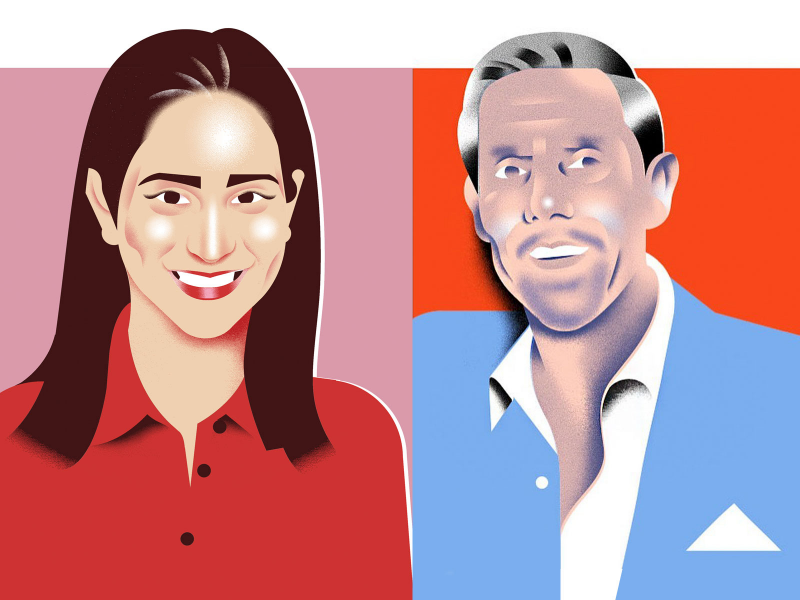
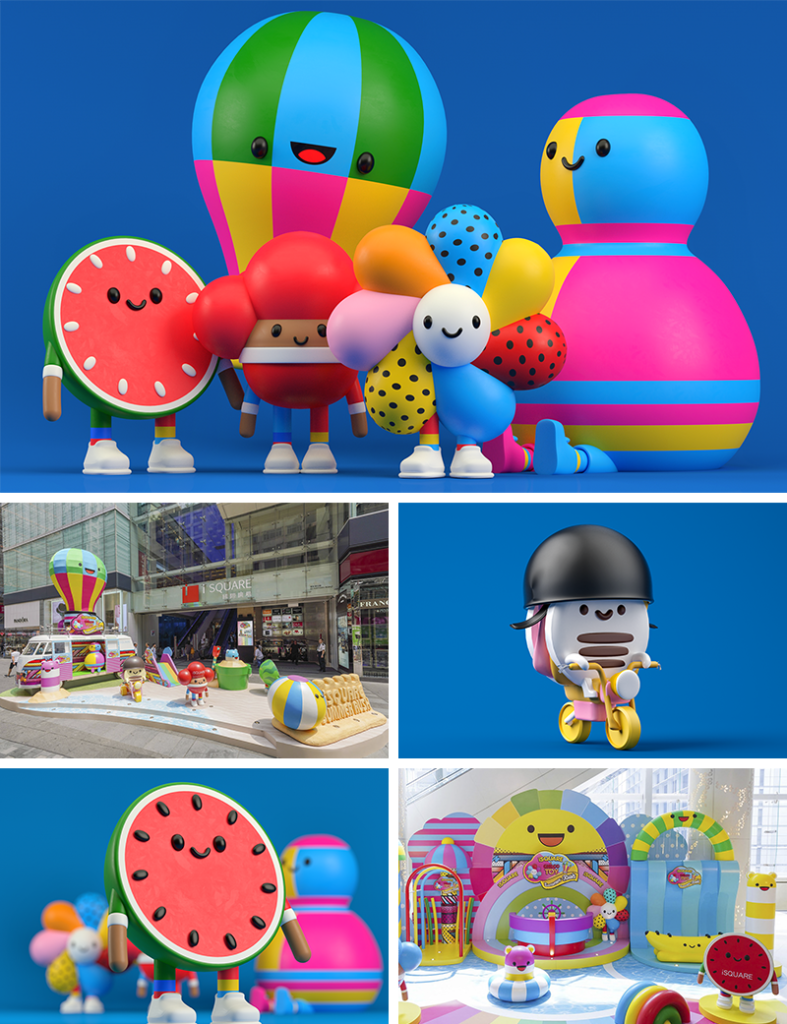
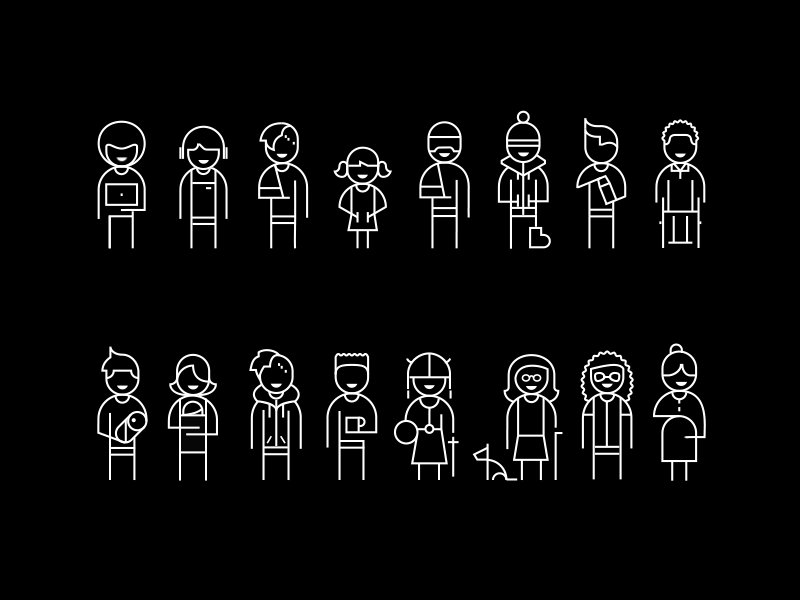
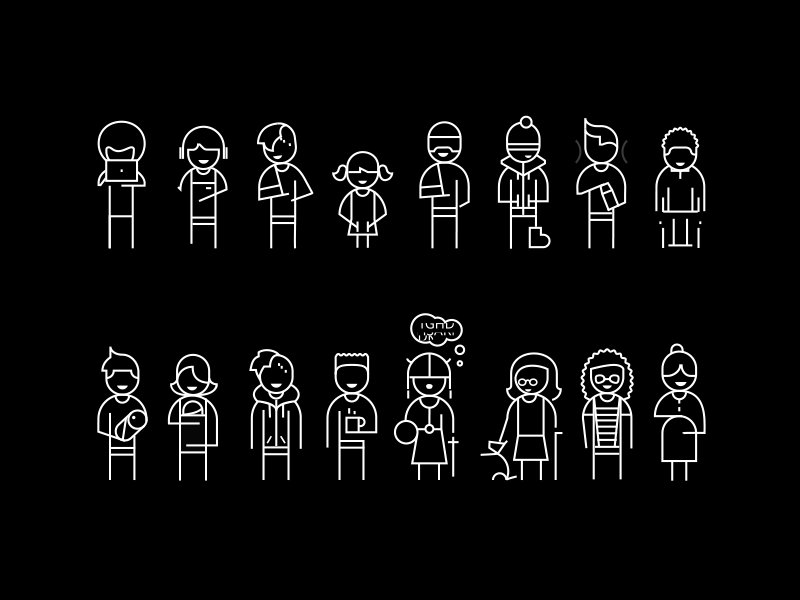
Personnification de la marque
Si votre entreprise avait un visage, à quoi ressemblerait-il ? À une époque où les marques cherchent à diminuer la distance et à se rapprocher de leurs audiences, représenter des émotions ou des personnes par l’image se profile comme l’une des tendances visuelles pour 2022.
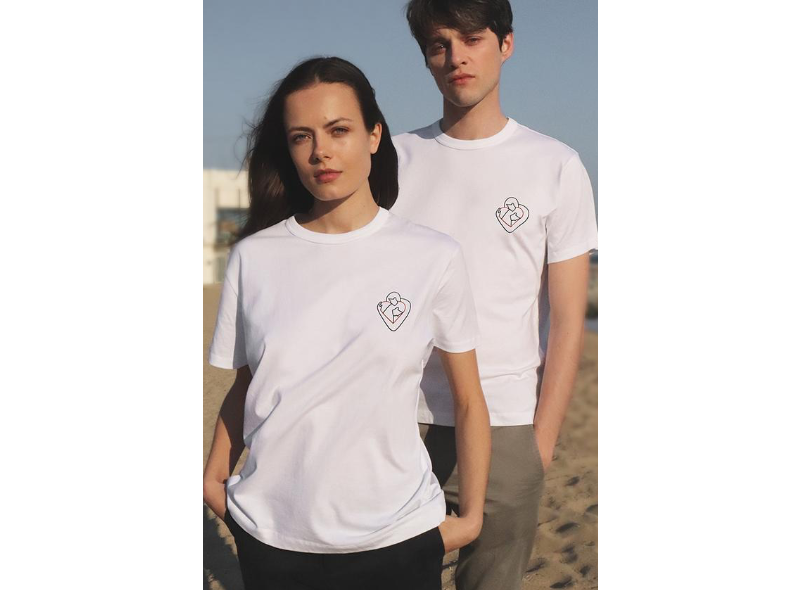
Donner un aspect humain à l’identité visuelle d’une marque encourage non seulement le rapprochement, mais peut également se traduire par un message positif et bienveillant. On pense à la mascotte, mais aussi aux logotypes personnifiés comme Moto ici :

C’est d’ailleurs un process que nous avons plusieurs fois utilisé. Dernièrement avec l’image de marque de Solaes, cabinet d’expertise comptable proche des émotions de ses clients 🙂
Pour donner vie aux valeurs de la marque, nous avons créé un signe évoquant un visage souriant dans lequel on retrouve le S de Solaes. L’idée de cette trombine rassurante et confiante s’est imposée afin d’évoquer la proximité du comptable avec son client. Comme un partenaire particulièrement présent et attentionné, qui conseille sur bien plus d’aspects qu’il n’y paraît.
Que ce soit à travers la personnalisation de la marque ou une expérience utilisateur optimale, créer une expérience positive à travers vos produits et services peut vous aider à fidéliser vos clients, nous vous en expliquons plus dans cet article.


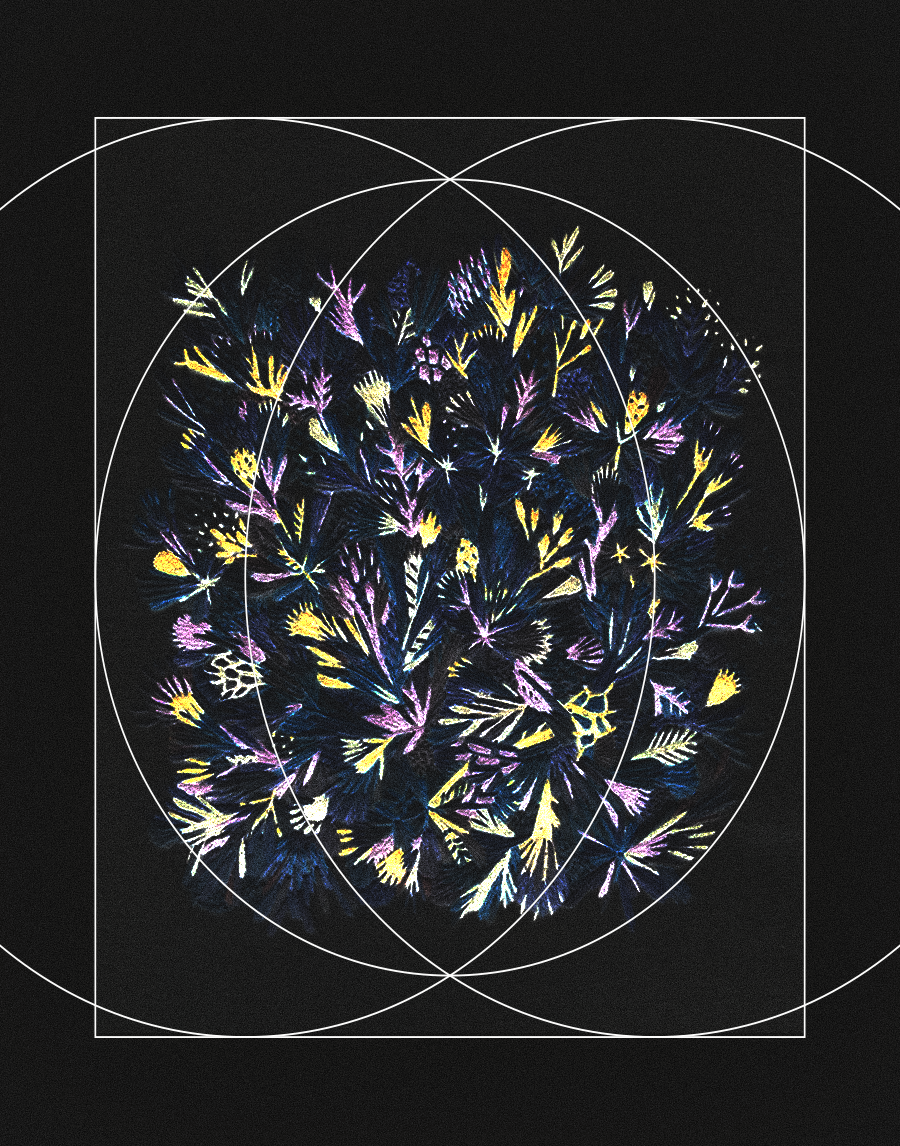
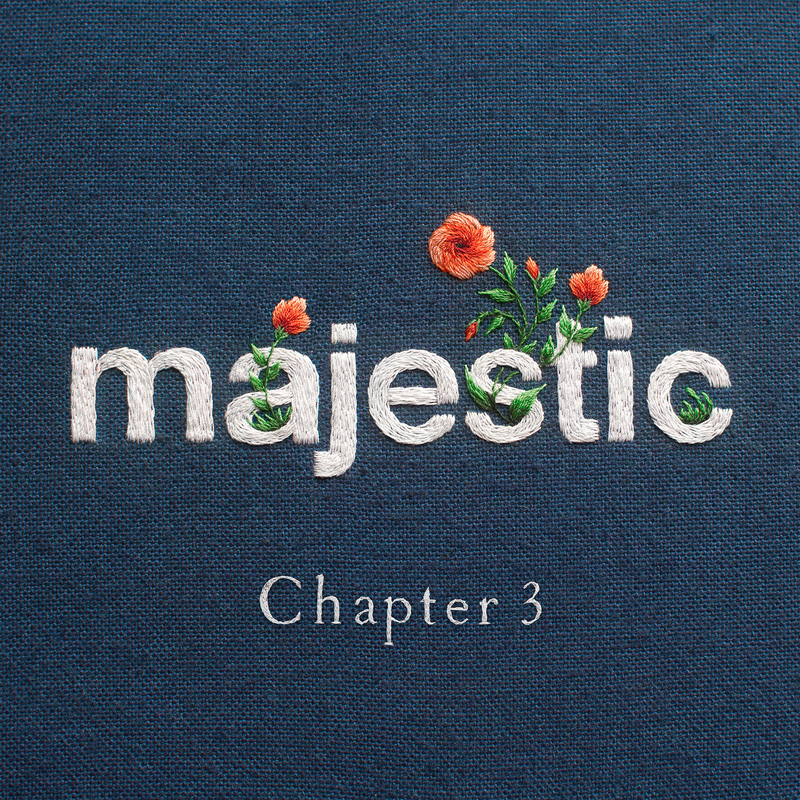
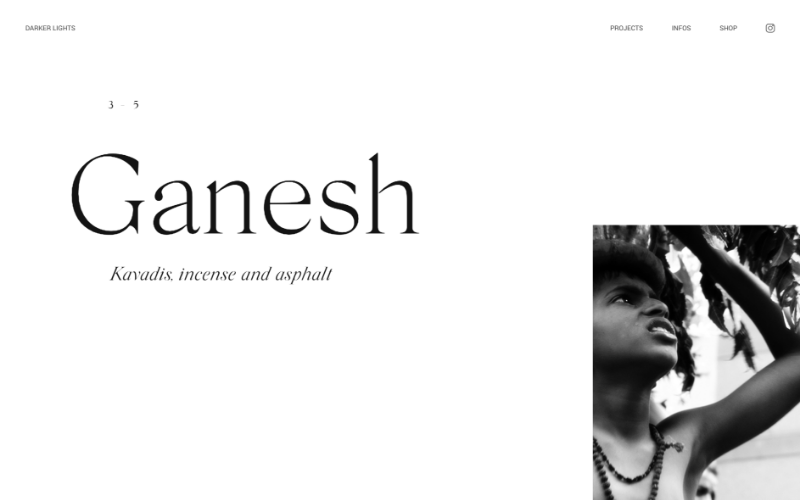
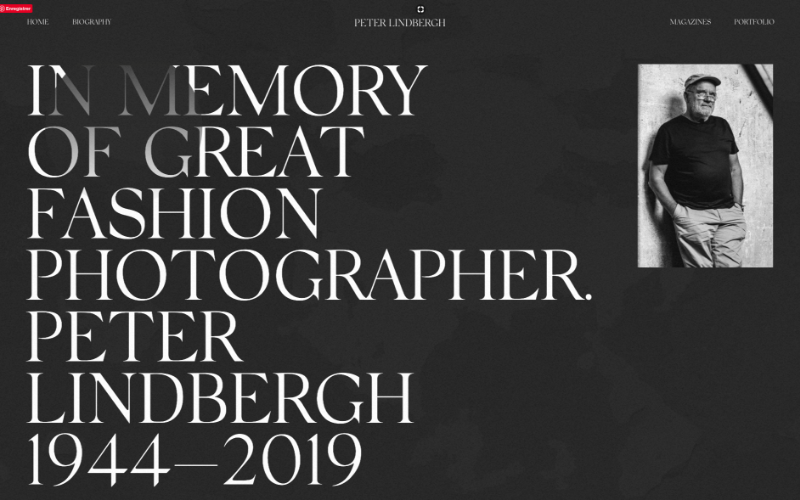
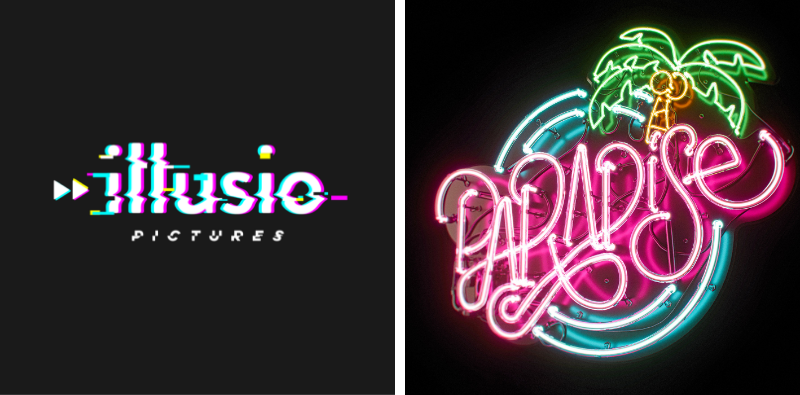
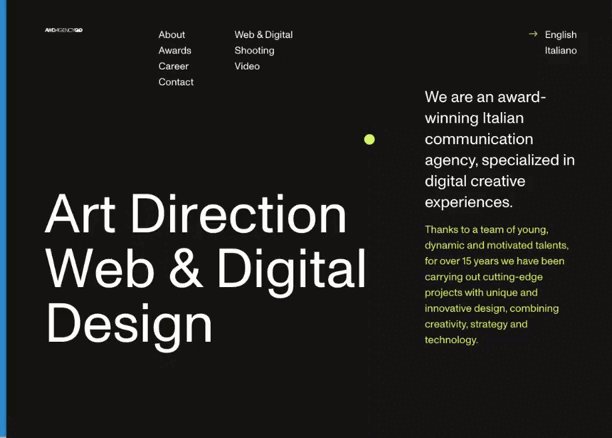
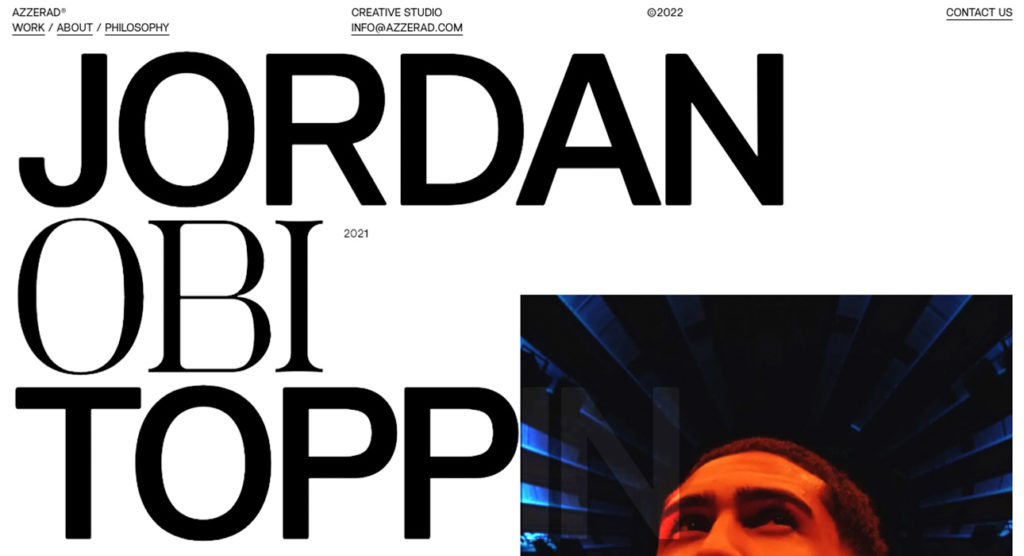
Typographie surdimensionnée
La typographie oversize est une tendance fraîche du design. À une certaine taille, les mots deviennent davantage un élément graphique qu’une simple partie du texte…
Le choix d’une police contribue à donner le ton de ce que le public attend du site. Il est donc important de trouver le bon équilibre entre la taille et l’échelle.
Autant dire qu’on adore ces jeux de lettres et donc de sens comme de formes. Comme un grand clin d’œil à l’édition mais sur le web. ce qui donne des identités fortes et sensibles selon nous.

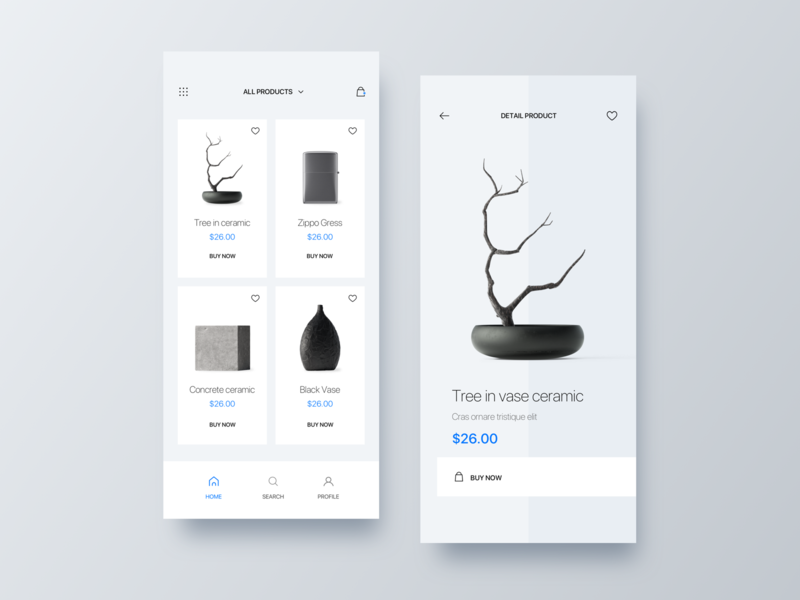
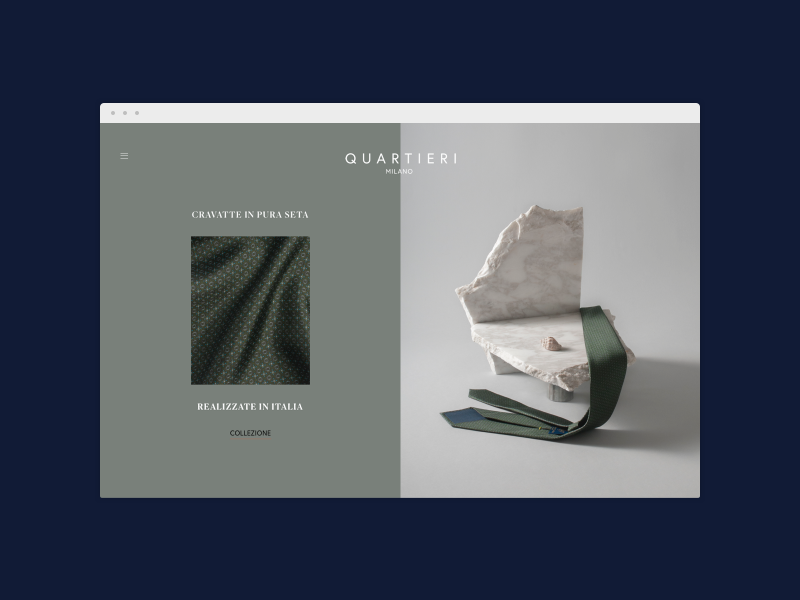
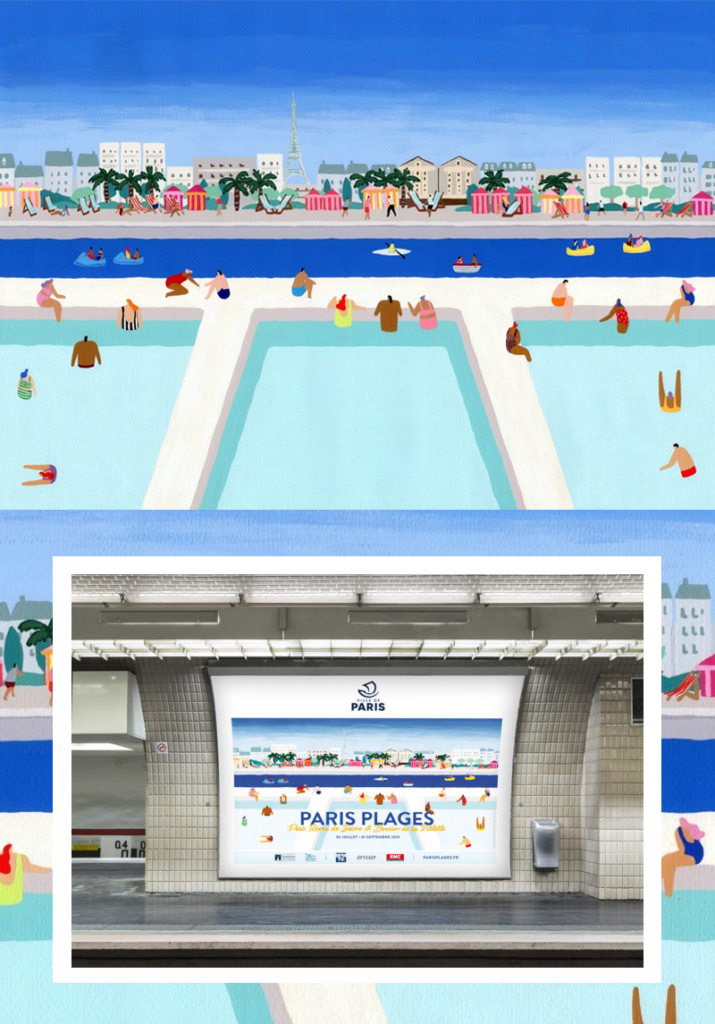
Représenter les éléments physiques
Transcrire visuellement un élément physique sensible peut être un défi, mais en termes de design et d’identité de marque, c’est un outil qui peut nous aider à traduire l’ADN d’un produit ou service.
Lorsque nous invitons la physique dans le design, nous avons la possibilité de représenter la couleur, le mouvement et les textures, tout en simplifiant des idées complexes et souvent abstraites.
Nous pouvons visualiser cette tendance du design avec le travail qui nous a été confié par Guilcor. En tant que société dédiée à la création de thermomètres professionnels, Guilcor a fait appel à nous pour son rebranding afin de créer une identité visuelle vraiment différenciante tout en donnant à voir l’essence de leurs produits.
Pour cette nouvelle image de marque, nous avons créé un signe graphique révélant des variations de température dans le dégradé mouvant du signe du logotype.

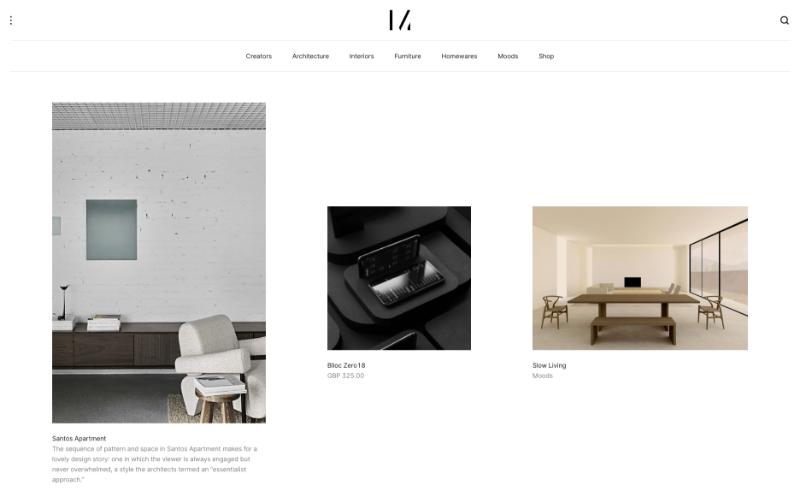
Les tendances en web design en 2022 combinent l’accessibilité et l’élégance des interfaces utilisateurs avec des aspects visuels et interactifs. Les couleurs et la typographie transforment les sites web, tandis que les objets 3D et les effets de navigation insufflent une nouvelle vie à un monde en ligne parfois très abstrait. La bonne performance des produits digitaux sur tous les appareils figurent bien sûr aussi sur la liste des choses à faire par tous les concepteurs d’identités digitales cette année.
Vous avez besoin d’aide pour créer votre identité digitale ou développer votre projet de site web ? N’hésitez pas à nous contacter !