Qu’est ce qu’une pop-in ? La pop-in, ou modal, est une fenêtre qui s’ouvre à l’intérieur de la page web ouverte. Le plus souvent elles s’affichent au centre de notre écran et prennent le contrôle de la page courante tant qu’elles n’ont pas été quittées par l’utilisateur. Mais on peut également les retrouver sur le côté, en bas ou en haut de l’écran à la manière d’une notification.
Elles sont personnalisables à la charte du site et peuvent être de tailles et de formes diverses, contenir plus ou moins d’informations… Elles permettent de mettre en avant des inscriptions à une newsletter par exemple, ou bien la mise en avant d’un code promo, déposer ou télécharger une ressource, obtenir le détail d’un élément, etc.
A base de popopopop, je développe
Beaucoup d’internautes n’apprécient pas les pop-ins, car très souvent elles apparaissent de façon inopinée et intrusive. Mal utilisées, elles interrompent les utilisateurs quand ils sont en train de naviguer sur un site, de consulter un article ou de comparer des produits. Bien souvent les utilisateurs ne sont pas préparés à ces “pop”, ils sont surpris et un sentiment d’agression les envahit, et par conséquent il n’est pas rare que le premier réflexe soit de la fermer sans même avoir compris son utilité.
Suite à cette action, de multiples sentiments peuvent se mélanger : la frustration de ne pas pouvoir consulter en toute tranquillité la page, l’incompréhension liée au fait de ne pas avoir sollicité cette pop-in, et surtout la peur d’avoir fermé rapidement un contenu qui aurait pu être important.

Un autre facteur déclencheur de ce réflexe bien souvent incontrôlé est que les pop-in dans leur procédé ressemblent à s’y méprendre aux pop-up, qui sont des publicités intrusives ou même des malwares. Les utilisateurs ont pris comme habitude défensive de fermer le plus vite possible ces parasites qui n’ont rien à voir avec le contenu du site sur lequel ils sont et qui bien souvent déposent des virus sur leur machine. Ces dernières années ont a vu une hausse de l’utilisation des adblocks qui empêchent les publicités d’apparaître. Conséquence directe de la mauvaise gestion des formats publicitaires par les annonceurs.
Pour toutes ces raisons il est primordial d’intégrer les pop-in de son site dans une logique de parcours utilisateur. Ne surtout pas froisser les internautes en les multipliant, car au mieux ils les ignorent et au pire ils quittent le site. L’image que renvoie le site devient négative. En tant qu’UX Designer nous devons savoir conseiller nos clients sur les limites et les avantages apportés aux parcours utilisateurs du site.
Bien utilisées, elles sont un outil de mise en avant d’information extrêmement efficace, qui pousse l’utilisateur à l’action.
Pop, pop, pop. Entrez !
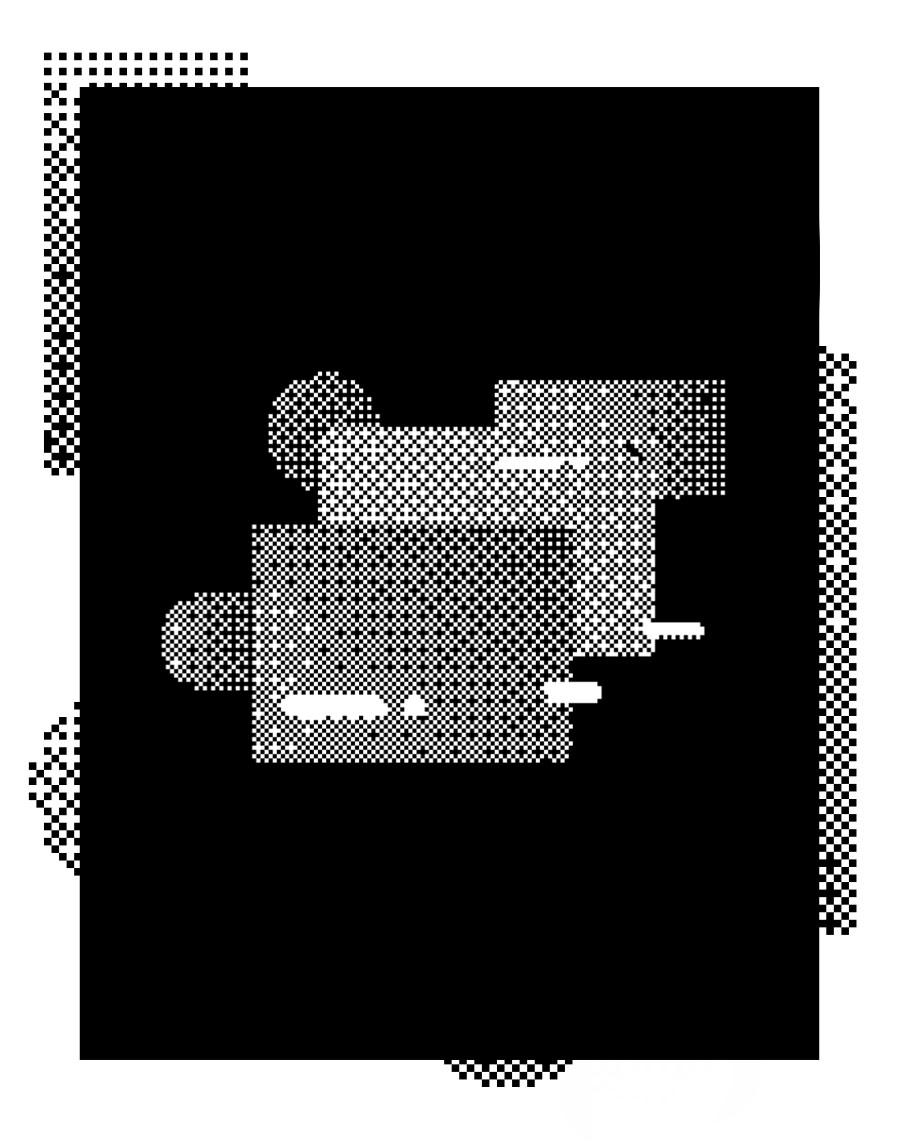
La présence et l’apparition d’une pop-in doit être pertinente. De manière générale il faut attendre que l’utilisateur ait sollicité quelque chose avant de lui afficher une pop-in, par exemple créer un compte sur un site suite à un clic sur le bouton “mettre en favoris” est tout à fait logique, et c’est le genre de fonctionnalité qui peut se faire rapidement en une petite pop-in pour la première étape, puis qui mène à une page plus complète.
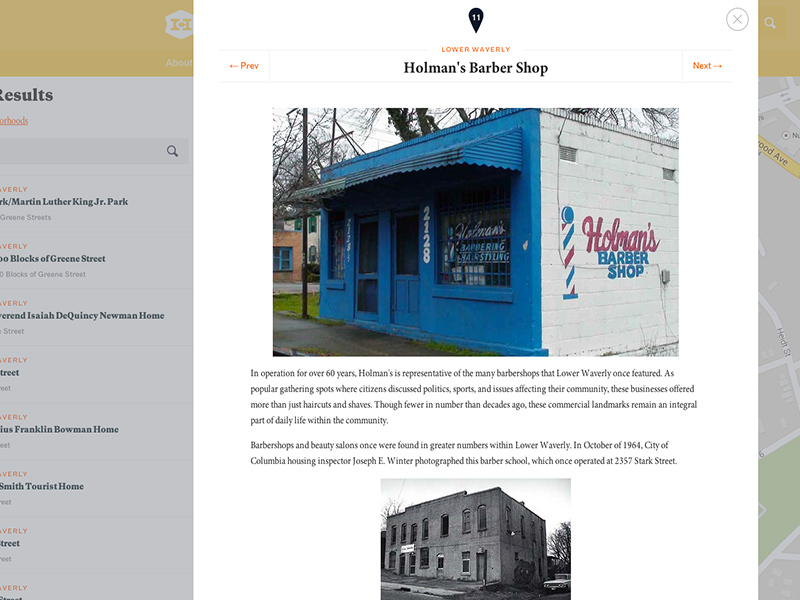
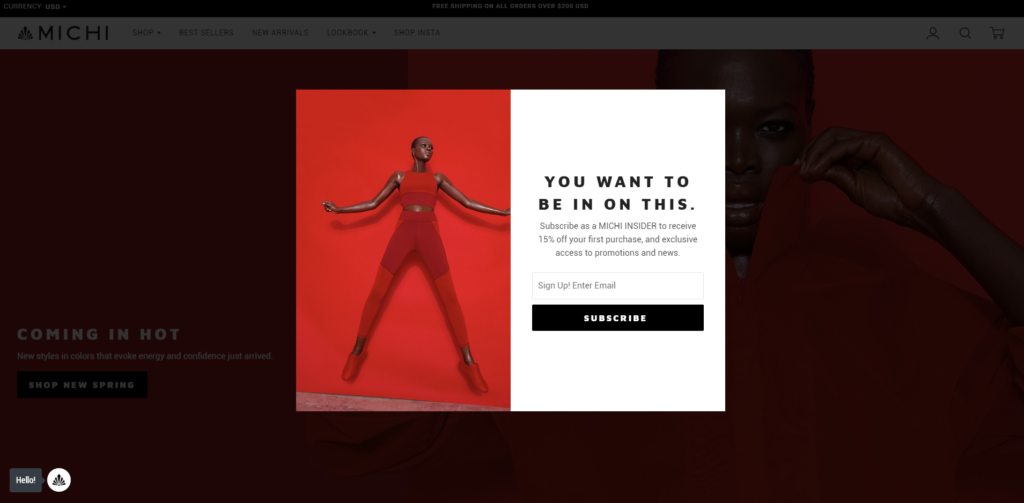
Sur un site d’e-commerce pour proposer une newsletter ou informer l’utilisateur de promotions, l’idéal est de faire apparaître une pop-in sur la première page visitée par le client. Sur un site éditorial la newsletter peut-être proposée après que l’utilisateur ait consulté plusieurs articles ou une fois qu’il est arrivé en bas de la page, avec une pop-in de bas de page discrète.
On évite au maximum les navigations complexes dans la pop-in. Gardons toujours à l’esprit que la pop-in ne doit pas contenir un site complet, rappelons qu’elle est là pour mettre en avant une action ou une information. Le fait de ne pas quitter la page sur laquelle on est, de l’apercevoir derrière la pop-in, crée un lien direct entre l’action de l’utilisateur et la pop-in, cela indique également qu’il y a surement d’autres actions à effectuer sur cette page.
Ne jamais afficher plusieurs pop-in à la suite !
Surtout pas de pop-in qui apparaissent une fois à droite, une fois à gauche, au milieu, puis en bas. On ne joue pas à cache-cache avec l’utilisateur, même si c’est rigolo.
Il faut aussi toujours se demander si la pop-in fonctionnerait en mobile. Car elle doit s’adapter aux trois support : desktop, tablette et mobile. Surtout dans un monde où l’usage du mobile surpasse l’usage d’un ordinateur en desktop.

Beaucoup de designers dans un soucis d’esthétique retirent les boutons et la croix en haut à gauche de la pop-in, de tel sorte que le seul moyen de quitter la pop-in si on souhaite l’ignorer est de cliquer en dehors de son cadre. Ces pop-ins sont imposées aux utilisateurs et leurs donnent l’impression de ne pas pouvoir en sortir, et donc d’être contraint.

Pop, pop, pop, Popcorn !
Une pop-in attrayante est une pop-in qui accrochera l’oeil de l’utilisateur et retiendra son attention.
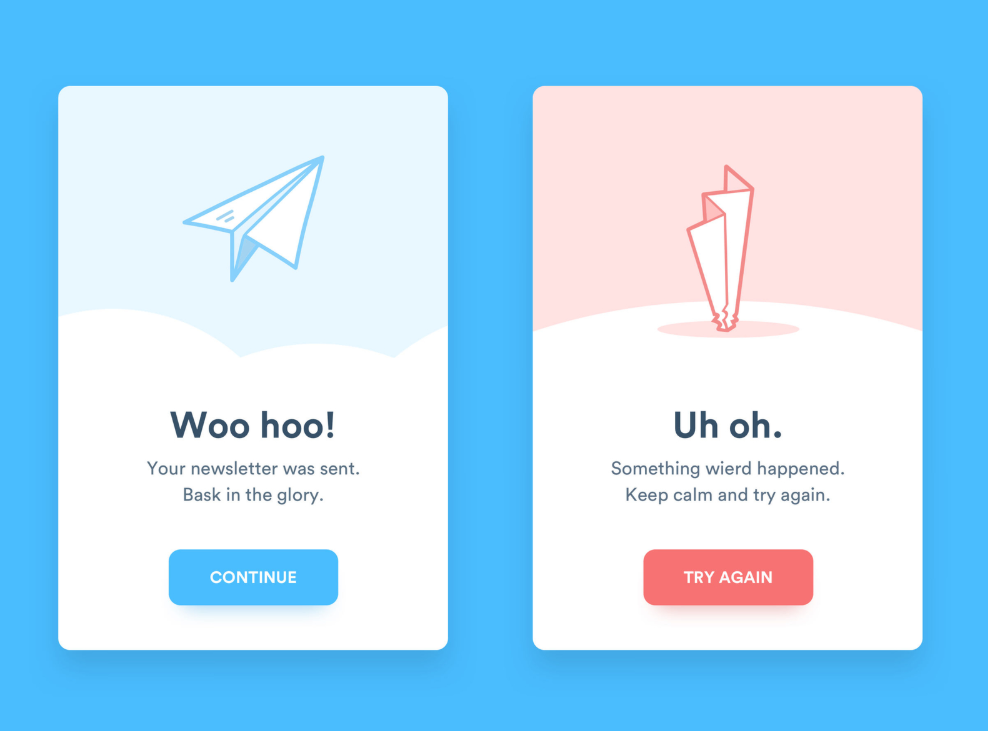
On peut utiliser des photos ou des pictogrammes pour signifier un point d’alerte, un envoi, etc. Les images sont des outils formidables afin d’aider les utilisateurs à identifier l’information du premier coup d’oeil.
Encore une fois, la pop-in doit faire partie du parcours utilisateur, il doit l’identifier comme faisant parti de votre site, elle ne doit pas donner la sensation de sortir du parcours. Pour cela, le soin qu’on y apporte est le même que pour le reste du site. N’oublions pas que c’est un outil très utile, aidons les utilisateurs à les apprécier.
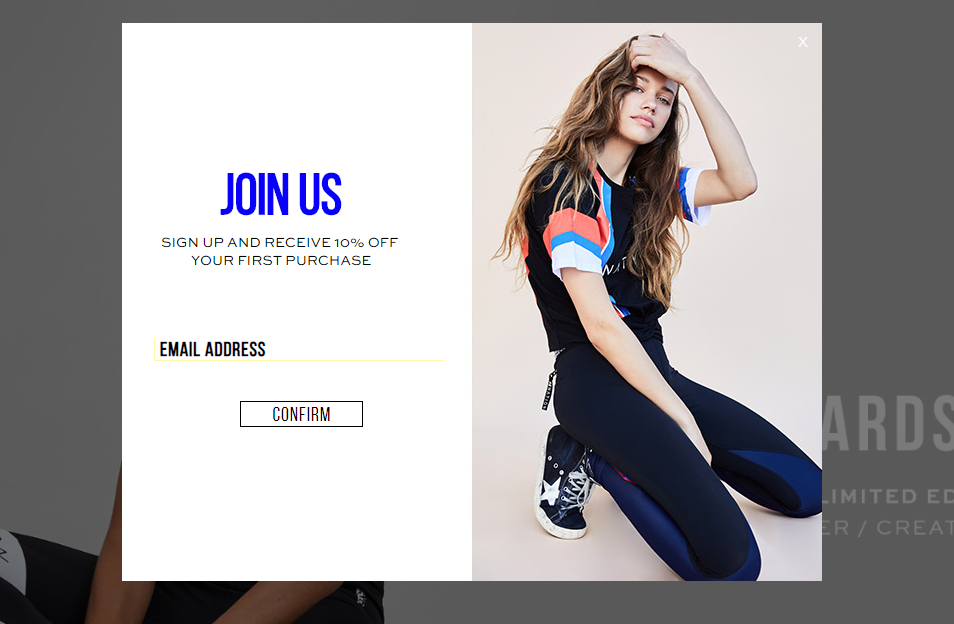
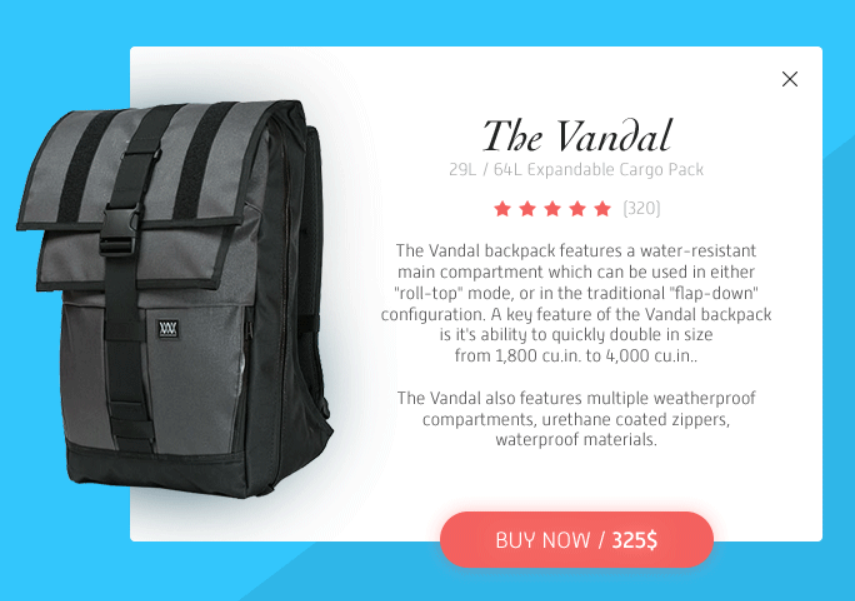
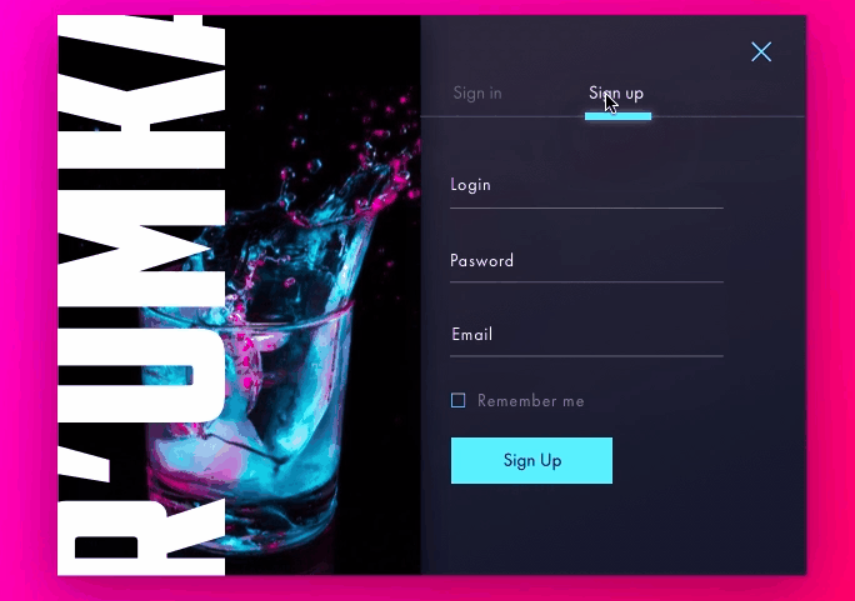
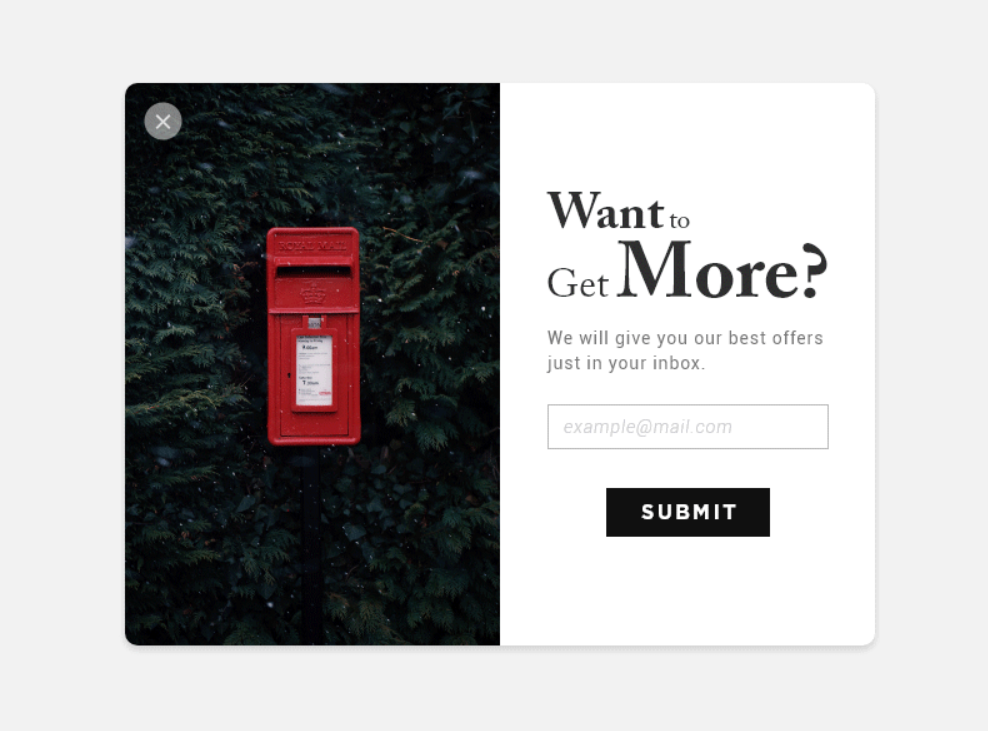
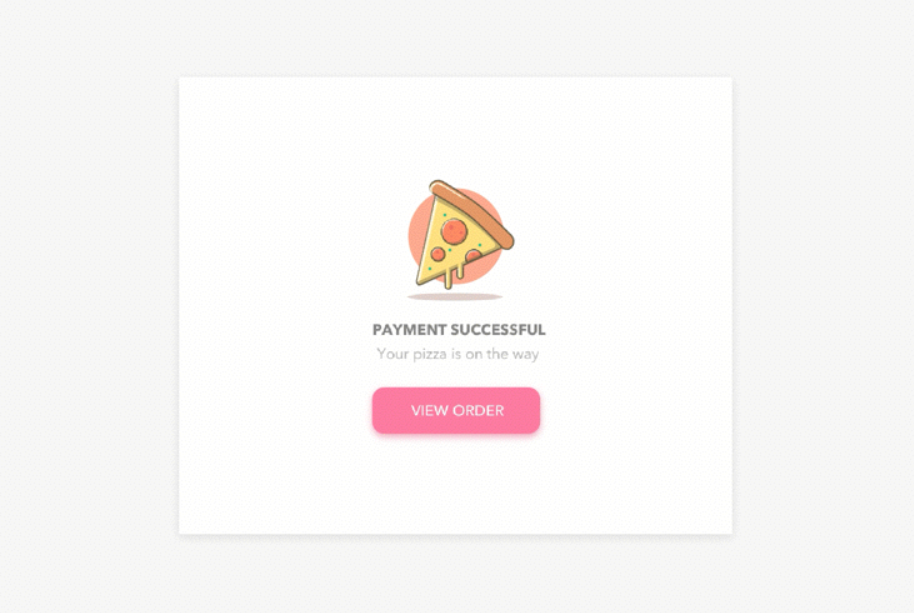
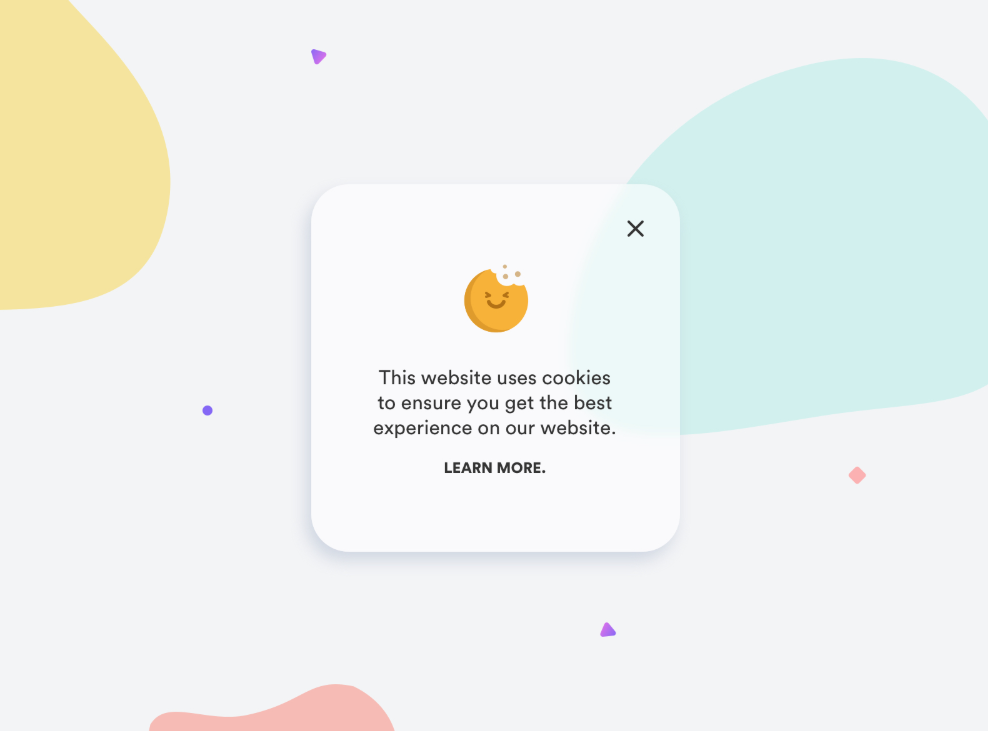
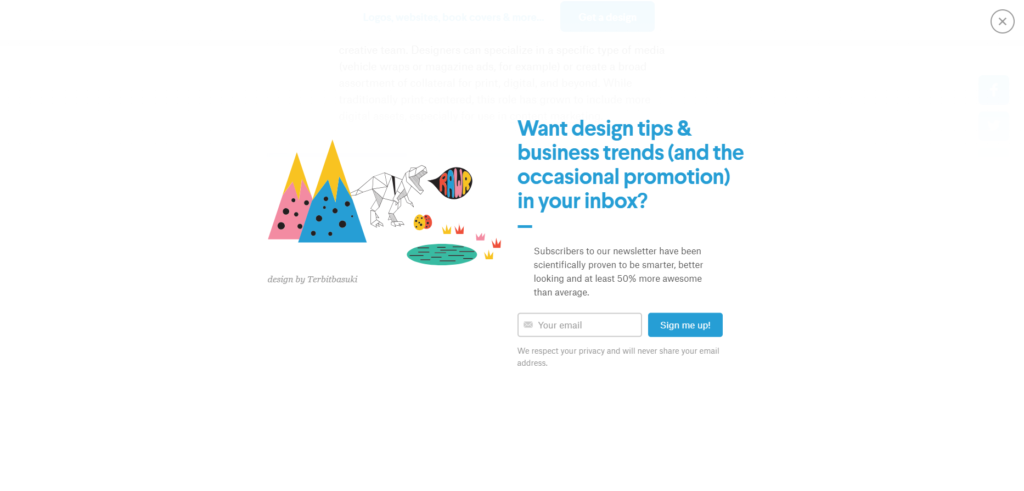
Voici quelques exemples de pop-in originales pour lesquelles on sortirait les popcorns !